83 changed files with 103 additions and 5311 deletions
Split View
Diff Options
-
+0 -0archetypes/default.md
-
+4 -4archetypes/posts.md
-
+4 -0config.toml
-
+28 -0content/about.md
-
+28 -0content/awards.md
-
+0 -14content/posts/test
-
+11 -0content/posts/test.md
-
+0 -6content/posts/test2
-
+28 -0content/showcase.md
-
+0 -2themes/after-dark/.gitignore
-
+0 -517themes/after-dark/CHANGELOG.md
-
+0 -13themes/after-dark/COPYING
-
+0 -755themes/after-dark/README.md
-
+0 -27themes/after-dark/archetypes/post.md
-
+0 -91themes/after-dark/bin/install.sh
-
BINthemes/after-dark/images/docs/feat-instant-view.png
-
BINthemes/after-dark/images/docs/feat-social-awareness.png
-
BINthemes/after-dark/images/docs/feat-syntax-highlighting.png
-
BINthemes/after-dark/images/minimal-mac.png
-
BINthemes/after-dark/images/screenshot.png
-
BINthemes/after-dark/images/tn.png
-
+0 -100themes/after-dark/layouts/404.html
-
+0 -47themes/after-dark/layouts/_default/baseof.html
-
+0 -7themes/after-dark/layouts/_default/index.json
-
+0 -15themes/after-dark/layouts/_default/list.html
-
+0 -159themes/after-dark/layouts/_default/search.html
-
+0 -15themes/after-dark/layouts/_default/single.html
-
+0 -15themes/after-dark/layouts/_default/taxonomy.html
-
+0 -16themes/after-dark/layouts/_default/terms.html
-
+0 -18themes/after-dark/layouts/index.html
-
+0 -6themes/after-dark/layouts/partials/async-scripts.html
-
+0 -3themes/after-dark/layouts/partials/components/alert.html
-
+0 -7themes/after-dark/layouts/partials/components/button.html
-
+0 -7themes/after-dark/layouts/partials/components/buttongroup.html
-
+0 -6themes/after-dark/layouts/partials/components/card.html
-
+0 -3themes/after-dark/layouts/partials/components/privacytube.html
-
+0 -11themes/after-dark/layouts/partials/components/progress.html
-
+0 -1themes/after-dark/layouts/partials/components/throbber.html
-
+0 -5themes/after-dark/layouts/partials/global-styles.html
-
+0 -1themes/after-dark/layouts/partials/head/critical-custom.css
-
+0 -134themes/after-dark/layouts/partials/head/critical-theme.css
-
+0 -1themes/after-dark/layouts/partials/head/critical-vendor.css
-
+0 -1themes/after-dark/layouts/partials/head/favicon.html
-
+0 -12themes/after-dark/layouts/partials/head/site-verification.html
-
+0 -8themes/after-dark/layouts/partials/menu.html
-
+0 -5themes/after-dark/layouts/partials/meta/http-referrer.html
-
+0 -8themes/after-dark/layouts/partials/meta/name-author.html
-
+0 -13themes/after-dark/layouts/partials/meta/ogimage-maybe.html
-
+0 -3themes/after-dark/layouts/partials/meta/telegram-channel-maybe.html
-
+0 -1themes/after-dark/layouts/partials/meta/theme-color.html
-
+0 -25themes/after-dark/layouts/partials/page-summary.html
-
+0 -11themes/after-dark/layouts/partials/pagination.html
-
+0 -20themes/after-dark/layouts/partials/post/byline.html
-
+0 -1themes/after-dark/layouts/partials/post/category-link.html
-
+0 -15themes/after-dark/layouts/partials/post/meta.html
-
+0 -13themes/after-dark/layouts/partials/post/related-content.html
-
+0 -1themes/after-dark/layouts/partials/post/tag-link.html
-
+0 -8themes/after-dark/layouts/partials/powered-by.html
-
+0 -20themes/after-dark/layouts/partials/toc-maybe.html
-
+0 -48themes/after-dark/layouts/post/single.html
-
+0 -16themes/after-dark/layouts/shortcodes/blockquote.html
-
+0 -32themes/after-dark/layouts/shortcodes/coub.html
-
+0 -39themes/after-dark/layouts/shortcodes/figure.html
-
+0 -11themes/after-dark/layouts/shortcodes/hackcss-alert.html
-
+0 -36themes/after-dark/layouts/shortcodes/hackcss-button.html
-
+0 -32themes/after-dark/layouts/shortcodes/hackcss-buttongroup.html
-
+0 -16themes/after-dark/layouts/shortcodes/hackcss-card.html
-
+0 -10themes/after-dark/layouts/shortcodes/hackcss-progress.html
-
+0 -13themes/after-dark/layouts/shortcodes/hackcss-throbber.html
-
+0 -8themes/after-dark/layouts/shortcodes/privacytube.html
-
+0 -2394themes/after-dark/package-lock.json
-
+0 -38themes/after-dark/package.json
-
BINthemes/after-dark/static/bpg/cinemagraph-6.bpg
-
+0 -23themes/after-dark/static/js/bpgdec.js
-
+0 -23themes/after-dark/static/js/bpgdec8.js
-
+0 -27themes/after-dark/static/js/bpgdec8a.js
-
+0 -9themes/after-dark/static/js/fuse.min.js
-
+0 -2themes/after-dark/static/js/lazysizes.min.js
-
+0 -10themes/after-dark/static/js/lodash.custom.min.js
-
+0 -7themes/after-dark/static/js/mark.min.js
-
+0 -291themes/after-dark/static/js/smoothscroll.js
-
+0 -6themes/after-dark/static/js/vue.min.js
-
+0 -49themes/after-dark/theme.toml
themes/after-dark/archetypes/default.md → archetypes/default.md
View File
+ 4
- 4
archetypes/posts.md
View File
| @ -1,11 +1,11 @@ | |||
| +++ | |||
| title = "{{ replace .TranslationBaseName "-" " " | title }}" | |||
| date = "{{ .Date }}" | |||
| author = "" | |||
| authorTwitter = "" #do not include @ | |||
| author = "Yigit Colakoglu" | |||
| authorTwitter = "theFr1nge" | |||
| cover = "" | |||
| tags = ["", ""] | |||
| keywords = ["", ""] | |||
| tags = [] | |||
| keywords = [] | |||
| description = "" | |||
| showFullContent = false | |||
| +++ | |||
+ 4
- 0
config.toml
View File
+ 28
- 0
content/about.md
View File
| @ -0,0 +1,28 @@ | |||
| +++ | |||
| title = "About Me" | |||
| description = "" | |||
| draft = true | |||
| +++ | |||
| #### $ whoami | |||
| I am a senior student in Ted Ankara College Foundation High School. I dabble in | |||
| different areas of computer science every now and then and try to learn new stuff | |||
| along the way. I love creating software for my personal use and for people around | |||
| me. My favourite languages are Java and C, and I love self-hosting. | |||
| #### $ neofetch | |||
| **OS:** Artix Linux | |||
| **Shell:** zsh | |||
| **WM:** dwm | |||
| **Theme:** material-ocean | |||
| **Terminal:** st | |||
| #### $ ls interests/ | |||
| * Linux | |||
| * Cybersecurity | |||
| * Self Hosting | |||
| * Ricing | |||
| * Open Source | |||
+ 28
- 0
content/awards.md
View File
| @ -0,0 +1,28 @@ | |||
| +++ | |||
| title = "About Me" | |||
| description = "" | |||
| draft = true | |||
| +++ | |||
| #### $ whoami | |||
| I am a senior student in Ted Ankara College Foundation High School. I dabble in | |||
| different areas of computer science every now and then and try to learn new stuff | |||
| along the way. I love creating software for my personal use and for people around | |||
| me. My favourite languages are Java and C, and I love self-hosting. | |||
| #### $ neofetch | |||
| **OS:** Artix Linux | |||
| **Shell:** zsh | |||
| **WM:** dwm | |||
| **Theme:** material-ocean | |||
| **Terminal:** st | |||
| #### $ ls interests/ | |||
| * Linux | |||
| * Cybersecurity | |||
| * Self Hosting | |||
| * Ricing | |||
| * Open Source | |||
+ 0
- 14
content/posts/test
View File
| @ -1,14 +0,0 @@ | |||
| --- | |||
| title: "Test" | |||
| date: 2021-04-13T22:36:35+03:00 | |||
| draft: false | |||
| author = "Yigit Colakoglu" | |||
| authorTwitter = "theFr1nge" | |||
| cover = "" | |||
| tags = ["", ""] | |||
| keywords = ["", ""] | |||
| description = "" | |||
| showFullContent = false | |||
| --- | |||
| Hello, this is a test | |||
+ 11
- 0
content/posts/test.md
View File
| @ -0,0 +1,11 @@ | |||
| +++ | |||
| title = "Test" | |||
| date = "2021-04-13T23:26:07+03:00" | |||
| author = "" | |||
| authorTwitter = "" #do not include @ | |||
| cover = "" | |||
| tags = ["", ""] | |||
| keywords = ["", ""] | |||
| description = "" | |||
| showFullContent = false | |||
| +++ | |||
+ 0
- 6
content/posts/test2
View File
| @ -1,6 +0,0 @@ | |||
| --- | |||
| title: "Test2" | |||
| date: 2021-04-13T22:45:34+03:00 | |||
| draft: false | |||
| --- | |||
+ 28
- 0
content/showcase.md
View File
| @ -0,0 +1,28 @@ | |||
| +++ | |||
| title = "About Me" | |||
| description = "" | |||
| draft = true | |||
| +++ | |||
| #### $ whoami | |||
| I am a senior student in Ted Ankara College Foundation High School. I dabble in | |||
| different areas of computer science every now and then and try to learn new stuff | |||
| along the way. I love creating software for my personal use and for people around | |||
| me. My favourite languages are Java and C, and I love self-hosting. | |||
| #### $ neofetch | |||
| **OS:** Artix Linux | |||
| **Shell:** zsh | |||
| **WM:** dwm | |||
| **Theme:** material-ocean | |||
| **Terminal:** st | |||
| #### $ ls interests/ | |||
| * Linux | |||
| * Cybersecurity | |||
| * Self Hosting | |||
| * Ricing | |||
| * Open Source | |||
+ 0
- 2
themes/after-dark/.gitignore
View File
| @ -1,2 +0,0 @@ | |||
| .DS_Store | |||
| node_modules | |||
+ 0
- 517
themes/after-dark/CHANGELOG.md
View File
| @ -1,517 +0,0 @@ | |||
| # Change Log | |||
| All notable changes to this project will be documented in this file. See [standard-version](https://github.com/conventional-changelog/standard-version) for commit guidelines. | |||
| <a name="3.10.0"></a> | |||
| # [3.10.0](https://github.com/comfusion/after-dark/compare/v3.9.1...v3.10.0) (2018-06-18) | |||
| ### Bug Fixes | |||
| * **$layouts:** resolve search layout header display ([9eee69c](https://github.com/comfusion/after-dark/commit/9eee69c)), closes [#104](https://github.com/comfusion/after-dark/issues/104) | |||
| ### Features | |||
| * **$layout:** add telegram iv support ([4d520f9](https://github.com/comfusion/after-dark/commit/4d520f9)), closes [#113](https://github.com/comfusion/after-dark/issues/113) | |||
| <a name="3.9.2"></a> | |||
| ## [3.9.2](https://github.com/comfusion/after-dark/compare/v3.9.1...v3.9.2) (2018-06-09) | |||
| ### Bug Fixes | |||
| * **$layouts:** resolve search layout header display ([9eee69c](https://github.com/comfusion/after-dark/commit/9eee69c)), closes [#104](https://github.com/comfusion/after-dark/issues/104) | |||
| <a name="3.9.1"></a> | |||
| ## [3.9.1](https://github.com/comfusion/after-dark/compare/v3.9.0...v3.9.1) (2018-05-13) | |||
| ### Bug Fixes | |||
| * **$layouts:** hide search app when noscript ([c3bcff0](https://github.com/comfusion/after-dark/commit/c3bcff0)) | |||
| <a name="3.9.0"></a> | |||
| # [3.9.0](https://github.com/comfusion/after-dark/compare/v3.8.4...v3.9.0) (2018-05-03) | |||
| ### Features | |||
| * **$layouts:** allow customization of referrer policy and add privacy-focused default ([5759a30](https://github.com/comfusion/after-dark/commit/5759a30)), closes [#96](https://github.com/comfusion/after-dark/issues/96) | |||
| <a name="3.8.4"></a> | |||
| ## [3.8.4](https://github.com/comfusion/after-dark/compare/v3.8.3...v3.8.4) (2018-05-01) | |||
| ### Bug Fixes | |||
| * **$layouts:** prevent js error on search form submit ([0dce741](https://github.com/comfusion/after-dark/commit/0dce741)), closes [#94](https://github.com/comfusion/after-dark/issues/94) | |||
| <a name="3.8.3"></a> | |||
| ## [3.8.3](https://github.com/comfusion/after-dark/compare/v3.8.2...v3.8.3) (2018-04-16) | |||
| ### Bug Fixes | |||
| * **$layouts:** improve search input focus and usability ([e94f6df](https://github.com/comfusion/after-dark/commit/e94f6df)), closes [#91](https://github.com/comfusion/after-dark/issues/91) | |||
| <a name="3.8.2"></a> | |||
| ## [3.8.2](https://github.com/comfusion/after-dark/compare/v3.8.1...v3.8.2) (2018-04-16) | |||
| ### Bug Fixes | |||
| * **$layouts:** disable ua input styling safari mobile ([f7c81f4](https://github.com/comfusion/after-dark/commit/f7c81f4)) | |||
| * **$layouts:** prevent auto-zoom on safari mobile ([81c3f39](https://github.com/comfusion/after-dark/commit/81c3f39)) | |||
| <a name="3.8.1"></a> | |||
| ## [3.8.1](https://github.com/comfusion/after-dark/compare/v3.8.0...v3.8.1) (2018-04-15) | |||
| ### Bug Fixes | |||
| * **$layouts:** remove duplicate descriptor from post image srcset ([0295370](https://github.com/comfusion/after-dark/commit/0295370)) | |||
| <a name="3.8.0"></a> | |||
| # [3.8.0](https://github.com/comfusion/after-dark/compare/v3.7.0...v3.8.0) (2018-04-15) | |||
| ### Features | |||
| * **$layouts:** add fuzzy search ([93d2a29](https://github.com/comfusion/after-dark/commit/93d2a29)), closes [#83](https://github.com/comfusion/after-dark/issues/83) | |||
| <a name="3.7.0"></a> | |||
| # [3.7.0](https://github.com/comfusion/after-dark/compare/v3.6.0...v3.7.0) (2018-03-25) | |||
| ### Features | |||
| * **$layouts:** add post images ([06457bc](https://github.com/comfusion/after-dark/commit/06457bc)) | |||
| <a name="3.6.0"></a> | |||
| # [3.6.0](https://github.com/comfusion/after-dark/compare/v3.5.1...v3.6.0) (2018-03-22) | |||
| ### Bug Fixes | |||
| * **$style:** add more whitespace on list pages and darken muted text ([646e98b](https://github.com/comfusion/after-dark/commit/646e98b)) | |||
| ### Features | |||
| * **$layouts:** add twitter cards ([6562e80](https://github.com/comfusion/after-dark/commit/6562e80)), closes [#76](https://github.com/comfusion/after-dark/issues/76) | |||
| <a name="3.5.1"></a> | |||
| ## [3.5.1](https://github.com/comfusion/after-dark/compare/v3.5.0...v3.5.1) (2018-01-17) | |||
| ### Bug Fixes | |||
| * **$style:** fix a whitespace issue near the readmore link ([dee3530](https://github.com/comfusion/after-dark/commit/dee3530)), closes [#70](https://github.com/comfusion/after-dark/issues/70) | |||
| <a name="3.5.0"></a> | |||
| # [3.5.0](https://github.com/comfusion/after-dark/compare/v3.4.0...v3.5.0) (2017-11-08) | |||
| ### Features | |||
| * **$shortcodes:** add youtube without cookies ([613e545](https://github.com/comfusion/after-dark/commit/613e545)), closes [#62](https://github.com/comfusion/after-dark/issues/62) | |||
| <a name="3.4.0"></a> | |||
| # [3.4.0](https://github.com/comfusion/after-dark/compare/v3.3.0...v3.4.0) (2017-10-27) | |||
| ### Features | |||
| * **$shortcode:** add coub shortcode for gifs with sound ([0267d5b](https://github.com/comfusion/after-dark/commit/0267d5b)), closes [#63](https://github.com/comfusion/after-dark/issues/63) | |||
| <a name="3.3.0"></a> | |||
| # [3.3.0](https://github.com/comfusion/after-dark/compare/v3.2.0...v3.3.0) (2017-10-13) | |||
| ### Features | |||
| * **$layouts:** hide related content reading time on small screen ([480d57a](https://github.com/comfusion/after-dark/commit/480d57a)) | |||
| * **$partials:** add pubdate structured data to post byline ([a3bcb0c](https://github.com/comfusion/after-dark/commit/a3bcb0c)) | |||
| <a name="3.2.0"></a> | |||
| # [3.2.0](https://github.com/comfusion/after-dark/compare/v3.1.1...v3.2.0) (2017-10-06) | |||
| ### Bug Fixes | |||
| * **$shortcodes:** fix issue with external link appearance ([afcc8e6](https://github.com/comfusion/after-dark/commit/afcc8e6)) | |||
| ### Features | |||
| * **$layout:** add base element to base layout ([bf25c67](https://github.com/comfusion/after-dark/commit/bf25c67)), closes [#60](https://github.com/comfusion/after-dark/issues/60) | |||
| * **$shortcode:** style cite element inside block quotation ([65a4278](https://github.com/comfusion/after-dark/commit/65a4278)) | |||
| * **$shortcodes:** add frame targeting to custom figure shortcode ([a66b076](https://github.com/comfusion/after-dark/commit/a66b076)) | |||
| * **$shortcodes:** enable target and method control for button/buttongroup ([f705d19](https://github.com/comfusion/after-dark/commit/f705d19)), closes [#56](https://github.com/comfusion/after-dark/issues/56) | |||
| * **$shortcodes:** make button shortcode clickable ([1bc643f](https://github.com/comfusion/after-dark/commit/1bc643f)), closes [#40](https://github.com/comfusion/after-dark/issues/40) | |||
| ### Reverts | |||
| * **$layout:** add base element to base layout ([769e2d9](https://github.com/comfusion/after-dark/commit/769e2d9)) | |||
| <a name="3.1.1"></a> | |||
| ## [3.1.1](https://github.com/comfusion/after-dark/compare/v3.1.0...v3.1.1) (2017-09-13) | |||
| ### Bug Fixes | |||
| * **$layouts:** fix error calling partial in related content ([8a6253d](https://github.com/comfusion/after-dark/commit/8a6253d)), closes [#55](https://github.com/comfusion/after-dark/issues/55) | |||
| <a name="3.1.0"></a> | |||
| # [3.1.0](https://github.com/comfusion/after-dark/compare/v3.0.0...v3.1.0) (2017-09-13) | |||
| ### Features | |||
| * **$layouts:** use related content feature introduced in hugo@0.27 ([f0474f4](https://github.com/comfusion/after-dark/commit/f0474f4)), closes [#54](https://github.com/comfusion/after-dark/issues/54) | |||
| <a name="3.0.0"></a> | |||
| # [3.0.0](https://github.com/comfusion/after-dark/compare/v2.1.1...v3.0.0) (2017-09-13) | |||
| ### Features | |||
| * **$archetypes:** turn archetypes into go templates ([5ed2d9f](https://github.com/comfusion/after-dark/commit/5ed2d9f)) | |||
| ### BREAKING CHANGES | |||
| * **$archetypes:** Minimum Hugo version set 0.24, 0.16 - 0.23 must modify archetypes | |||
| to upgrade add `date` and `title` to custom archetypes. if using a version of hugo prior to 0.24 the custom templates should remove `title` and `date` and not use go templating logic in the archetype files | |||
| <a name="2.1.1"></a> | |||
| ## [2.1.1](https://github.com/comfusion/after-dark/compare/v2.1.0...v2.1.1) (2017-09-11) | |||
| ### Bug Fixes | |||
| * **$layouts:** move stylesheets back to partials, reorganize files ([b93b4a7](https://github.com/comfusion/after-dark/commit/b93b4a7)), closes [#50](https://github.com/comfusion/after-dark/issues/50) | |||
| <a name="2.1.0"></a> | |||
| # [2.1.0](https://github.com/comfusion/after-dark/compare/v2.0.0...v2.1.0) (2017-09-09) | |||
| ### Bug Fixes | |||
| * **$images:** improve bpg image support ([7681dde](https://github.com/comfusion/after-dark/commit/7681dde)), closes [#48](https://github.com/comfusion/after-dark/issues/48) | |||
| ### Features | |||
| * **$layout:** Add support for external stylesheets ([9abe627](https://github.com/comfusion/after-dark/commit/9abe627)), closes [#49](https://github.com/comfusion/after-dark/issues/49) | |||
| <a name="2.0.0"></a> | |||
| # [2.0.0](https://github.com/comfusion/after-dark/compare/v1.8.4...v2.0.0) (2017-09-08) | |||
| ### Features | |||
| * **$theme:** add support for bpg image format ([49204d0](https://github.com/comfusion/after-dark/commit/49204d0)) | |||
| ### BREAKING CHANGES | |||
| * **$build:** inline css using readFile template function ([3787d10](https://github.com/comfusion/after-dark/commit/3787d10)) | |||
| to upgrade skip this release and move directly to 2.1.1 or a later release | |||
| <a name="1.8.4"></a> | |||
| ## [1.8.4](https://github.com/comfusion/after-dark/compare/v1.8.3...v1.8.4) (2017-06-27) | |||
| ### Bug Fixes | |||
| * **$layouts:** add support for protocol-relative base urls ([755f446](https://github.com/comfusion/after-dark/commit/755f446)), closes [#37](https://github.com/comfusion/after-dark/issues/37) | |||
| <a name="1.8.3"></a> | |||
| ## [1.8.3](https://github.com/comfusion/after-dark/compare/v1.8.2...v1.8.3) (2017-06-22) | |||
| ### Bug Fixes | |||
| * **$layouts:** remove iframe borders by default ([3b4f7c1](https://github.com/comfusion/after-dark/commit/3b4f7c1)) | |||
| <a name="1.8.2"></a> | |||
| ## [1.8.2](https://github.com/comfusion/after-dark/compare/v1.8.1...v1.8.2) (2017-06-09) | |||
| ### Reverts | |||
| * **layouts:** update powered-by to link to new theme site ([2237ead](https://github.com/comfusion/after-dark/commit/2237ead)) | |||
| <a name="1.8.1"></a> | |||
| ## [1.8.1](https://github.com/comfusion/after-dark/compare/v1.8.0...v1.8.1) (2017-06-07) | |||
| ### Bug Fixes | |||
| * **$layouts:** update powered-by to link to new theme site ([c031934](https://github.com/comfusion/after-dark/commit/c031934)) | |||
| <a name="1.8.0"></a> | |||
| # [1.8.0](https://github.com/comfusion/after-dark/compare/v1.7.6...v1.8.0) (2017-06-06) | |||
| ### Features | |||
| * **LICENSE:** you just do what the fuck you want to ([c2eb957](https://github.com/comfusion/after-dark/commit/c2eb957)) | |||
| <a name="1.7.6"></a> | |||
| ## [1.7.6](https://github.com/comfusion/after-dark/compare/v1.7.2...v1.7.6) (2017-06-06) | |||
| #### Licensing | |||
| Upgraded to The Unlicense, skipping for patch releases. | |||
| <a name="1.7.2"></a> | |||
| ## [1.7.2](https://github.com/comfusion/after-dark/compare/v1.7.1...v1.7.2) (2017-05-14) | |||
| ### Bug Fixes | |||
| * **install:** move it back to bin ([13441f5](https://github.com/comfusion/after-dark/commit/13441f5)) | |||
| <a name="1.7.1"></a> | |||
| ## [1.7.1](https://github.com/comfusion/after-dark/compare/v1.7.0...v1.7.1) (2017-05-13) | |||
| ### Bug Fixes | |||
| * **install:** move to scripts folder ([204e516](https://github.com/comfusion/after-dark/commit/204e516)) | |||
| <a name="1.7.0"></a> | |||
| # [1.7.0](https://github.com/comfusion/after-dark/compare/v1.6.1...v1.7.0) (2017-05-08) | |||
| ### Bug Fixes | |||
| * **install:** improve install experience ([4a30955](https://github.com/comfusion/after-dark/commit/4a30955)) | |||
| ### Features | |||
| * **shortcodes:** add hack progress bar component ([dda60f2](https://github.com/comfusion/after-dark/commit/dda60f2)) | |||
| * **shortcodes:** add hackcss alert shortcode ([6ed1c58](https://github.com/comfusion/after-dark/commit/6ed1c58)) | |||
| * **shortcodes:** add hackcss alert shortcode ([eebe7a9](https://github.com/comfusion/after-dark/commit/eebe7a9)) | |||
| * **shortcodes:** add hackcss button group component ([1f90e2d](https://github.com/comfusion/after-dark/commit/1f90e2d)) | |||
| * **shortcodes:** add hackcss button shortcode ([829cb7d](https://github.com/comfusion/after-dark/commit/829cb7d)) | |||
| * **shortcodes:** add hackcss card component ([4526c60](https://github.com/comfusion/after-dark/commit/4526c60)) | |||
| * **shortcodes:** add hackcss loading component ([6f667e8](https://github.com/comfusion/after-dark/commit/6f667e8)) | |||
| * **shortcodes:** add hackcss progress component ([4e99c75](https://github.com/comfusion/after-dark/commit/4e99c75)) | |||
| <a name="1.6.1"></a> | |||
| ## [1.6.1](https://github.com/comfusion/after-dark/compare/v1.6.0...v1.6.1) (2017-05-05) | |||
| ### Bug Fixes | |||
| * **typography:** remove text justification and hyphenation ([8fdbe2f](https://github.com/comfusion/after-dark/commit/8fdbe2f)) | |||
| <a name="1.6.0"></a> | |||
| # [1.6.0](https://github.com/comfusion/after-dark/compare/v1.5.2...v1.6.0) (2017-05-03) | |||
| ### Bug Fixes | |||
| * **install:** add flags for theme setup script ([01ad1ee](https://github.com/comfusion/after-dark/commit/01ad1ee)) | |||
| * **layouts:** use relative urls in post byline taxonomy links ([419752d](https://github.com/comfusion/after-dark/commit/419752d)) | |||
| ### Features | |||
| * **install:** simplify installation ([765dcb8](https://github.com/comfusion/after-dark/commit/765dcb8)) | |||
| <a name="1.5.2"></a> | |||
| ## [1.5.2](https://github.com/comfusion/after-dark/compare/v1.5.1...v1.5.2) (2017-04-30) | |||
| ### Bug Fixes | |||
| * **typography:** only justify and hyphenate article bodies ([ed83bee](https://github.com/comfusion/after-dark/commit/ed83bee)) | |||
| <a name="1.5.1"></a> | |||
| ## [1.5.1](https://github.com/comfusion/after-dark/compare/v1.5.0...v1.5.1) (2017-04-20) | |||
| ### Bug Fixes | |||
| * **typography:** stop justifying and hyphenating text on small viewports ([77c6033](https://github.com/comfusion/after-dark/commit/77c6033)) | |||
| <a name="1.5.0"></a> | |||
| # [1.5.0](https://github.com/comfusion/after-dark/compare/v1.4.0...v1.5.0) (2017-04-16) | |||
| ### Bug Fixes | |||
| * **links:** style external links in all browsers ([ccef559](https://github.com/comfusion/after-dark/commit/ccef559)), closes [#22](https://github.com/comfusion/after-dark/issues/22) | |||
| * **partials:** fix markup validation error ([c82fc66](https://github.com/comfusion/after-dark/commit/c82fc66)) | |||
| ### Features | |||
| * **layouts:** add support for hugo 0.20.2 ([eba70c9](https://github.com/comfusion/after-dark/commit/eba70c9)), closes [#28](https://github.com/comfusion/after-dark/issues/28) | |||
| * **typography:** justify text output and hyphenate ([4775618](https://github.com/comfusion/after-dark/commit/4775618)) | |||
| ### Performance Improvements | |||
| * **favicon:** add svg favicon ([b3b0008](https://github.com/comfusion/after-dark/commit/b3b0008)) | |||
| * **install:** remove design resources ([6eb145d](https://github.com/comfusion/after-dark/commit/6eb145d)) | |||
| ### Reverts | |||
| * **docs(README:** remove erroneous markdown file): ([925ed3e](https://github.com/comfusion/after-dark/commit/925ed3e)) | |||
| <a name="1.4.0"></a> | |||
| # [1.4.0](https://github.com/comfusion/after-dark/compare/v1.3.2...v1.4.0) (2017-04-10) | |||
| ### Features | |||
| * **layouts:** add meta keywords to base template ([4b1f0f1](https://github.com/comfusion/after-dark/commit/4b1f0f1)), closes [#20](https://github.com/comfusion/after-dark/issues/20) | |||
| <a name="1.3.2"></a> | |||
| ## [1.3.2](https://github.com/comfusion/after-dark/compare/v1.3.1...v1.3.2) (2017-04-09) | |||
| ### Bug Fixes | |||
| * **layouts:** output meta description when not explicitly set ([9f11bd6](https://github.com/comfusion/after-dark/commit/9f11bd6)), closes [#21](https://github.com/comfusion/after-dark/issues/21) | |||
| <a name="1.3.1"></a> | |||
| ## [1.3.1](https://github.com/comfusion/after-dark/compare/v1.3.0...v1.3.1) (2017-04-08) | |||
| ### Bug Fixes | |||
| * **bundle:** add images to npm ignore file ([1694334](https://github.com/comfusion/after-dark/commit/1694334)) | |||
| <a name="1.3.0"></a> | |||
| # [1.3.0](https://github.com/comfusion/after-dark/compare/v1.2.0...v1.3.0) (2017-04-08) | |||
| ### Bug Fixes | |||
| * **bundle:** remove images folder from npm release ([b277a20](https://github.com/comfusion/after-dark/commit/b277a20)) | |||
| ### Features | |||
| * **powered-by:** add page generation date ([c0c421a](https://github.com/comfusion/after-dark/commit/c0c421a)) | |||
| ### Reverts | |||
| * **powered-by:** remove page generation date ([478ba0b](https://github.com/comfusion/after-dark/commit/478ba0b)) | |||
| <a name="1.2.0"></a> | |||
| # [1.2.0](https://github.com/comfusion/after-dark/compare/v1.1.0...v1.2.0) (2017-03-30) | |||
| ### Features | |||
| * **highlighting:** add syntax highlighting ([455062f](https://github.com/comfusion/after-dark/commit/455062f)) | |||
| * **shortcodes:** add figure shortcode ([8a0317f](https://github.com/comfusion/after-dark/commit/8a0317f)) | |||
| <a name="1.1.0"></a> | |||
| # [1.1.0](https://github.com/comfusion/after-dark/compare/v1.0.0...v1.1.0) (2017-03-30) | |||
| ### Features | |||
| * **shortcodes:** add blockquote shortcode ([ea293e3](https://github.com/comfusion/after-dark/commit/ea293e3)) | |||
| <a name="1.0.0"></a> | |||
| # 1.0.0 (2017-03-30) | |||
| ### Bug Fixes | |||
| * 404 page theme color url ref ([79d2377](https://github.com/comfusion/after-dark/commit/79d2377)) | |||
| * add add theme color to 404 page ([4f5ec87](https://github.com/comfusion/after-dark/commit/4f5ec87)) | |||
+ 0
- 13
themes/after-dark/COPYING
View File
| @ -1,13 +0,0 @@ | |||
| DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE | |||
| Version 2, December 2004 | |||
| Copyright 2016-2018 Josh Habdas <jhabdas@protonmail.com> (https://habd.as) | |||
| Everyone is permitted to copy and distribute verbatim or modified | |||
| copies of this license document, and changing it is allowed as long | |||
| as the name is changed. | |||
| DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE | |||
| TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION AND MODIFICATION | |||
| 0. You just DO WHAT THE FUCK YOU WANT TO. | |||
+ 0
- 755
themes/after-dark/README.md
View File
| @ -1,755 +0,0 @@ | |||
| <h1 align="center">After Dark</h1> | |||
| <p align="center"> | |||
| <strong>A retro dark theme for <a target="intro" href="https://gohugo.io/">Hugo</a>.</strong> | |||
| </p> | |||
| <p align="center"> | |||
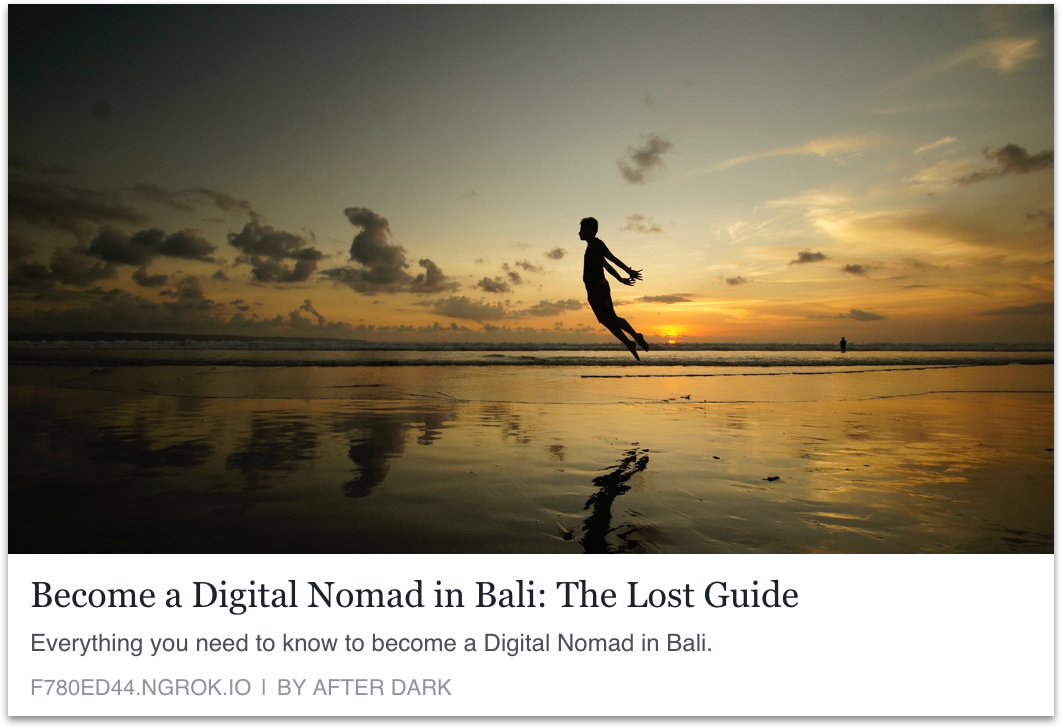
| <img src="images/minimal-mac.png" title="After Dark running on a MacBook and iPhone" alt="After Dark theme screenshots"> | |||
| </p> | |||
| <p align="center"> | |||
| <a href="https://www.npmjs.com/package/after-dark"><img src="https://img.shields.io/npm/dm/after-dark.svg?style=flat-square" alt="NPM downloads per month"></a> | |||
| <a href="https://www.npmjs.com/package/after-dark"><img src="https://img.shields.io/npm/v/after-dark.svg?style=flat-square" alt="Latest NPM version"></a> | |||
| <a href="https://github.com/comfusion/after-dark/blob/master/COPYING"><img src="https://img.shields.io/github/license/comfusion/after-dark.svg?style=flat-square" alt="Project license"></a> | |||
| </p> | |||
| ## Features | |||
| <details> | |||
| <summary style="margin-bottom:1em"> | |||
| View the full list of features | |||
| </summary> | |||
| <table> | |||
| <thead> | |||
| <tr> | |||
| <th>Feature</th> | |||
| <th>Summary</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr> | |||
| <td>Deceptive Simplicity</td> | |||
| <td>After Dark is a <a target="feature" href="http://themes.gohugo.io/">Hugo theme</a>, making it a suitable starting point for <b>novice and advanced developers</b> alike. It advances using the "Code for today, not for tomorrow" philosophy of <abbr title="eXtreme Programming">XP</abbr> and includes only what's necessary to create and run your site – nothing more.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Semantic Versioning</td> | |||
| <td>Predictable changes enable theme users stay up-to-date with what's happening. After Dark uses <a target="feature" href="http://semver.org/">Semantic Versioning</a> and maintains a <a target="feature" href="https://github.com/comfusion/after-dark/blob/master/CHANGELOG.md">CHANGELOG</a> for easy consumption.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Inclusive Design</td> | |||
| <td>Optimized for mobile, tablet, desktop and <kbd>terminal</kbd> browsers.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Performance Optimized</td> | |||
| <td>Page content, favicon and styles <b>load in a single request</b> on all pages. Resources loaded asynchronously whenver possible. Responsive images with LQIP out of the box. Users should see a <b>~1 second page loads over 2G</b> when hosted using a <abbr title="Content Delivery Network">CDN</abbr>.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Designed to Scale</td> | |||
| <td>After Dark is capable of generating <b>~1000 pages per second</b> thanks to <a target="feature" href="https://gohugo.io/">Hugo</a> and is likely to become faster over time.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#lazy-loading">Lazy Loading</a></td> | |||
| <td>Lazily load your images, iFrames and script embeds. After Dark uses the <a title="feature" href="https://github.com/aFarkas/lazysizes">lazysizes</a> library, a zero-configuration JavaScript library with support for <abbr title="Low Quality Image Placeholders">LQIP</abbr> and responsive images.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#bpg-image-support">BPG Image Support</a></td> | |||
| <td>After Dark supports the <a href="https://bellard.org/bpg/">BPG Image format</a>. Native browser support for BPG is dismal. As a result, a polyfill has been provided to render BPG images.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#social-engagement">Social Engagement</a></td> | |||
| <td>After Dark provides automatic and configurable <a target="feature" href="http://ogp.me/">Open Graph</a> support, Twitter Cards and Telegram Instant View making social shares pop like 37 pieces of flair.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#search-optimization">Search Optimization</a></td> | |||
| <td>Using <a target="feature" href="https://moz.com/learn/seo/schema-structured-data">Schema Structured Data</a> and meta tags, After Dark gives crawlers rich data about the site structure and content. No configuration required.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#post-images">Post Images</a></td> | |||
| <td>Increase the visual appeal of your posts by providing a captivating image above your content. After Dark enables configuration-driven post images which are lazy-loaded, responsive and automatically cropped for a consistent look-and-feel across your site.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#fuzzy-search">Fuzzy Search</a></td> | |||
| <td>After Dark ships with an in-browser search app built with <a target="features" href="https://vuejs.org/">Vue</a>, <a target="features" href="http://fusejs.io/">Fuse</a> and <a target="features" href="https://markjs.io">Mark</a>. Use it to quickly find content anywhere your site.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#personalization">Personalization</a></td> | |||
| <td>Adjust CSS using purpose-built <a href="#custom-styles">customization file</a>. Choose one of several <a href="#theme-variants">theme variants</a>. Swap in <a href="#favicon">your own favicon</a>. Leverage <a target="features" href="https://gohugo.io/templates/blocks">block templates</a> to quickly extend new custom layouts. And use <a target="features" href="https://hackcss.egoist.moe/dark.html">hack.css</a> flexbox grids and CSS components to add style your site.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#section-menu">Section Menu</a></td> | |||
| <td>Add and customize your site's global navigation. After Dark uses Hugo's <a target="feature" href="https://gohugo.io/extras/menus#section-menu-for-the-lazy-blogger">Section Menu for "the Lazy Blogger"</a>, making navigation easy to create and predictable to use. Don't want navigation? Simply disable it from your site configuration.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#content-reuse">Content Reuse</a></td> | |||
| <td>Sometimes plan markdown isn't enough to build engaging page content. For this reason After Dark provides a number of reusable code snippets and shortcodes for adding things blockquotes, figure elements, coubs, videos, <a target="feature" href="https://hackcss.egoist.moe/">hackcss components</a> and more to your pages and posts. Use them to create completely custom layouts or simply spice up an old page.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#related-content">Related Content</a></td> | |||
| <td>Promote more of your content to your site visitors. By offering your readers more content that's relevant to them you can <b>increase your site's page views</b>, the time spent on your site and reader loyalty.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#table-of-contents">Table Of Contents</a></td> | |||
| <td>Help users locate and share information on your site. By providing a <abbr title="Table Of Contents">TOC</abbr>, users will spend less time scrolling to locate information in larger documents and are more likely to <i>deep link</i> to specific information on a page.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Analytics</td> | |||
| <td>Understand and action on user behavior by enabling Google Analytics. After Dark uses the <a target="feature" href="https://developers.google.com/analytics/devguides/collection/analyticsjs/">async tracking snippet</a> to boost performance and allow script preloading.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>User Generated Content</td> | |||
| <td>Improve search rankings and provide interactivity to users with <abbr title="User Generated Content">UGC</abbr>. Enable <a target="feature" href="https://disqus.com/">Disqus</a> commenting to get started.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Reading Time</td> | |||
| <td>Set user expectations up-front. After Dark provides <b>estimated reading time</b> for each post near the top of the page. This feature is automatic and assumes a reading speed of 200-250 words per minute.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#modification-dating">Modification Dating</a></td> | |||
| <td>Surface recently updated content to users and crawlers, allowing them to understand when a post or page was was last modified. Recently updated posts will be flagged as modified and visually lifted upwards in chronological listings.</td> | |||
| </tr> | |||
| <tr> | |||
| <td><a href="#syntax-highlighting">Custom Syntax Highlighting</a></td> | |||
| <td>Share code snippets with style. After Dark provides <b>custom syntax highlighting</b> with support for both Pygments and Chroma.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Taxonomy Pages</td> | |||
| <td>Help users discover taxonomic content. After Dark automatically generates <b>taxonomy and taxonomy terms pages</b> and links to them in post bylines.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Post Bylines</td> | |||
| <td>Rich post bylines include optional author name, word count, links to taxonomy pages and metadata for search engines.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Pagination</td> | |||
| <td>Pagination can be hard. After Dark makes it easy with simple list pagination with page indication.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Animated Error Page</td> | |||
| <td>Decrease bounce rate when URL errors occur. After Dark provides an <a target="feature" href="https://hackcabin.com/post/after-dark-error-page-redesign/">engaging 404 page</a> with animated background.</td> | |||
| </tr> | |||
| <tr> | |||
| <td>Accessibility</td> | |||
| <td>After Dark uses semantic HTML5 markup to provide a better experience for aural readers and facilitates <b>navigation via keyboard</b> only.</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| </details> | |||
| ## Demo & Tutorial | |||
| Head to [Hack Cabin](https://hackcabin.com) for a **production example** of which the [site architecture](https://hackcabin.com/post/initial-commit/) can be recreated using a [step-by-step guide](https://go.habd.as/zero-to-http-2). And while you're looking at example sites, check out [a few others](https://github.com/comfusion/after-dark/wiki) for even more inspiration. | |||
| ## Getting Started | |||
| First [Install Hugo](https://gohugo.io/#action) and git on your machine. | |||
| (Of course, GO should already be installed on the machine.) | |||
| (For Debian, I have used snap to install Hugo instead. Will have to add the /snap/bin path to $PATH in order to run Hugo commands smoothly for the rest of this section.) | |||
| Create a new hugo site. | |||
| ```shell | |||
| hugo new site flying-toasters | |||
| ``` | |||
| Clone After Dark theme from github into the themes folder. | |||
| ```shell | |||
| cd themes; | |||
| git clone https://github.com/comfusion/after-dark | |||
| ``` | |||
| Copy custom archetypes from the theme resources to the site. | |||
| ```shell | |||
| cp themes/after-dark/archetypes/* archetypes | |||
| ``` | |||
| Create settings in the site's `config.toml`: | |||
| ```toml | |||
| baseurl = "http://example.com" # Controls base URL | |||
| languageCode = "en-US" # Controls html lang attribute | |||
| title = "Site Title" # Homepage title and page title suffix | |||
| paginate = 5 # Number of posts to show before paginating | |||
| # theme = "after-dark" # Uncomment to use as default theme | |||
| enableRobotsTXT = true # Suggested, enable robots.txt file | |||
| googleAnalytics = "" # Optional, add tracking Id for analytics | |||
| disqusShortname = "" # Optional, add Disqus shortname for comments | |||
| SectionPagesMenu = "main" # Enable menu system for lazy bloggers | |||
| footnoteReturnLinkContents = "↩" # Provides a nicer footnote return link | |||
| [params] | |||
| description = "" # Suggested, controls default description meta | |||
| author = "" # Optional, controls author name display on posts | |||
| hide_author = false # Optional, set true to hide author name on posts | |||
| show_menu = false # Optional, set true to enable section menu | |||
| powered_by = true # Optional, set false to disable credits | |||
| images = [] # Suggested, controls default OpenGraph images | |||
| theme_variant = "" # Optional, for use to overriding default theme | |||
| ``` | |||
| Create a new post draft to test the site content creation. | |||
| ```shell | |||
| hugo new post/helloworld.md | |||
| ``` | |||
| Use any editor to modify the markdown post file. It should be pre-populated with details based on the archetypes. | |||
| Finally, run the local hugo server and publish drafts to preview the site. | |||
| ```shell | |||
| hugo server -D | |||
| ``` | |||
| ## Customizing | |||
| ### Section Menu | |||
| After Dark uses Hugo's [Section Menu for Lazy Bloggers](https://gohugo.io/extras/menus/#section-menu-for-the-lazy-blogger) to produce global site navigation if enabled. | |||
| To customize the menu, update the settings in `config.toml` like: | |||
| ```toml | |||
| [[menu.main]] | |||
| name = "Home" | |||
| weight = 1 | |||
| identifier = "home" | |||
| url = "/" | |||
| [[menu.main]] | |||
| name = "Posts" | |||
| weight = 2 | |||
| identifier = "post" | |||
| url = "/post/" | |||
| ``` | |||
| Or update the menu using front matter from your pages: | |||
| ```toml | |||
| menu = "main" | |||
| weight = 3 | |||
| ``` | |||
| ### Lazy Loading | |||
| Lazy loading prioritizes when and how images and more are downloaded, improving perceived performance and reducing page load times. Lazy loading will start working automatically. No configuration is necessary. | |||
| To activate lazy loading with [lazysizes], add `lazyload` to the `class` attribute of your images/iframes in conjunction with a `data-src` and/or `data-srcset` attribute: | |||
| ```html | |||
| <!-- non-responsive --> | |||
| <img data-src="image.jpg" class="lazyload"> | |||
| ``` | |||
| ```html | |||
| <!-- responsive with automatic sizes calculation --> | |||
| <img | |||
| data-sizes="auto" | |||
| data-src="image2.jpg" | |||
| data-srcset="image1.jpg 300w, image2.jpg 600w, image3.jpg 900w" | |||
| class="lazyload"> | |||
| ``` | |||
| ```html | |||
| <!-- iframe example --> | |||
| <iframe frameborder="0" | |||
| class="lazyload" | |||
| allowfullscreen | |||
| data-src="//www.youtube.com/embed/ZfV-aYdU4uE"> | |||
| </iframe> | |||
| ``` | |||
| After Dark includes a _Shortcode_ taking advantage of this feature, enabling you to easily create [lazy-loaded `figure` elements](#content-reuse) within your markdown content. | |||
| Additional information and examples, including how to set-up and use LQIP (Low-Quality Image Placeholders), are available on the [lazysizes] repository on GitHub. | |||
| ### BPG Image Support | |||
| The BPG image format provides [high-fidelity images](http://xooyoozoo.github.io/yolo-octo-bugfixes/#vintage-car&jpg=s&bpg=s) which look more like PNGs but loads as fast as a JPG. From a compression standpoint, BPG really shines when handling animations. With support for alpha transparency and given its compression, BPG [literally steamrolls](https://bellard.org/bpg/animation.html) the GIF format of yesteryear. | |||
| **Why haven't I heard of BPG?** You have now, and you'll learn about all kinds of cool stuff like this by keeping your eye on [Perf.Rocks](http://perf.rocks/). Please help push BPG forward by encouraging browser makers to improve [current support levels](http://caniuse.com/#search=bpg). | |||
| Use BPG just like any other image with the `img` element with a `.bpg` image file extension on any [encoded image](https://webencoder.libbpg.org/). After Dark will asynchronously download a BPG polyfill and render the image in a `canvas` element. | |||
| BPG image support is enabled by default in After Dark. To disable support for BPG images add the following to your site configuration: | |||
| ```toml | |||
| [params.seo] | |||
| disable_bpg = true # Disable BPG image support | |||
| ``` | |||
| ### Related Content | |||
| Promote more of your content to your site visitors. By offering your readers more content that's relevant to them you can increase your site's page views, the time spent on your site and reader loyalty. | |||
| Related content surfaces content across sections by matching taxonomy tags. If After Dark finds related content, it will automatically output a list of links to that content in reverse chronological order below the byline of your post content. | |||
| By default After Dark will display up to 7 items by title along with their reading times. You can limit the number of items displayed by setting the following optional parameter in the `[params]` section of your `config.toml` file: | |||
| ```toml | |||
| related_content_limit = 5 | |||
| ``` | |||
| Learn more about [Related Content in Hugo](https://gohugo.io/content-management/related/), including configuration options you may wish to add to your site. | |||
| ### Table Of Contents | |||
| Help users locate and share information on your site. By providing a <abbr title="Table Of Contents">TOC</abbr>, users will spend less time scrolling to locate information in larger documents and are more likely to deep to specific information on a page. | |||
| To automatically generate a TOC for a post based on the [page outline](https://gsnedders.html5.org/outliner/), add the following to your post front matter: | |||
| ```toml | |||
| toc = true | |||
| ``` | |||
| To hide the TOC set `toc = false`, or simply remove the setting from the post front matter. | |||
| After Dark uses the HTML5 [`details`](http://devdocs.io/html/element/details) and [`summary`](http://devdocs.io/html/element/summary) elements to provide a TOC which does not require use of CSS or JavaScript to function. | |||
| When a page is first loaded, the TOC will be collapsed so it does not clutter up the page. Once expanded, selecting an item in the TOC will smooth scroll to that section within the document, highlight the section header and updating the browser's location bar for deep linking and back-button support. | |||
| ### Social Engagement | |||
| Increase user engagement when sharing links on social media. | |||
| #### Open Graph | |||
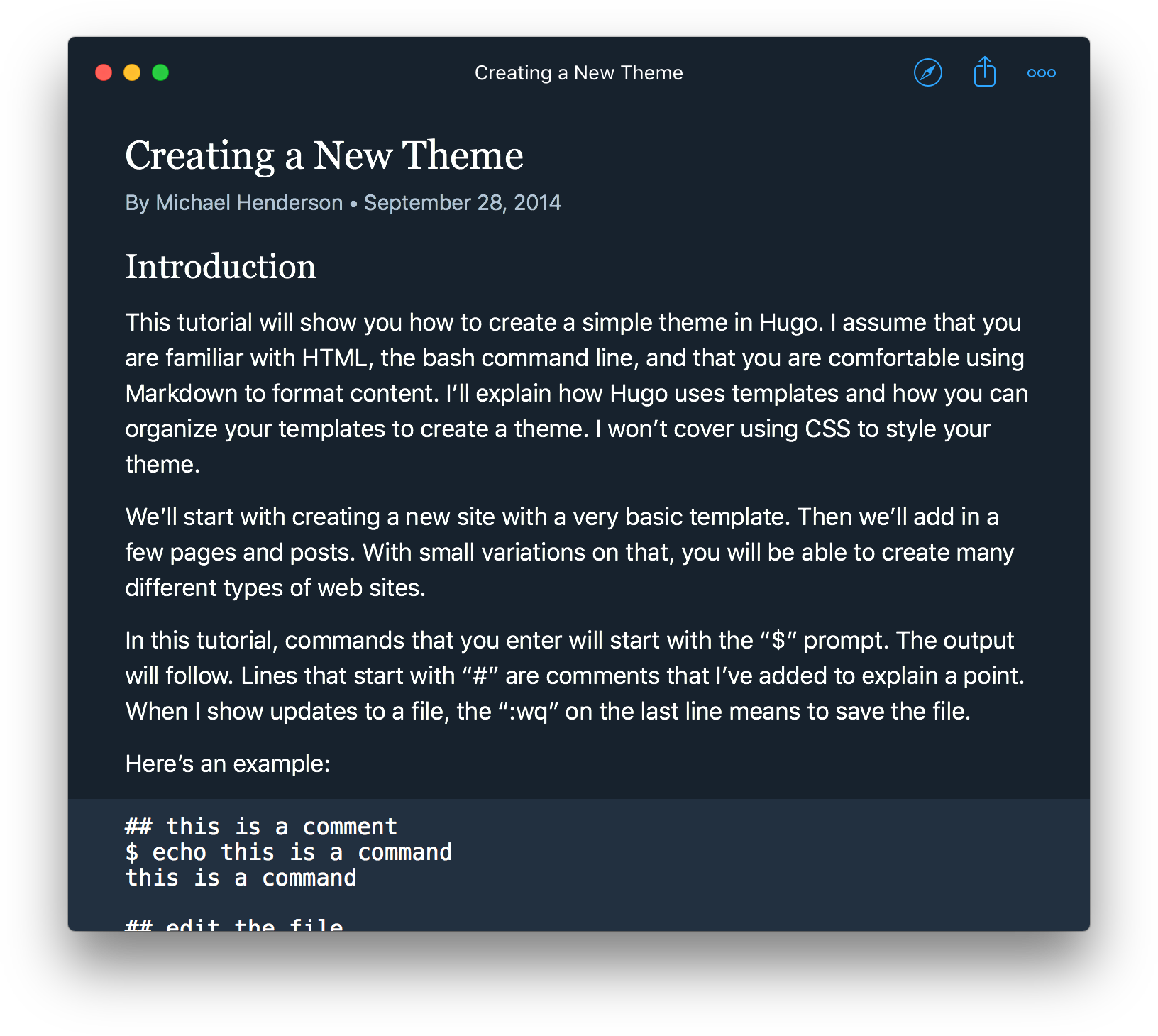
| After Dark leverages Open Graph tags using the *undocumented* [internal template](https://github.com/spf13/hugo/blob/142558719324aa1628541d556ef1fa2d123f1e68/tpl/tplimpl/template_embedded.go#L159-L201) to achieve rich sharing cards for Facebook and other social networks, as shown here: | |||
|  | |||
| To create a social sharing card like the one shown above, specify `author` in `config.toml` and, optionally, override it from your front matter as shown here: | |||
| ```toml | |||
| title = "Become a Digital Nomad in Bali: The Lost Guide" | |||
| description = "Everything you need to know to become a Digital Nomad in Bali." | |||
| author = "Bali Bebas!" | |||
| date = "2017-02-02T11:57:24+08:00" | |||
| publishdate = "2017-01-28T02:31:22+08:00" | |||
| images = [ | |||
| "https://source.unsplash.com/-09QE4q0ezw/2000x1322" | |||
| ] | |||
| ``` | |||
| **Why use array notation for one image?** [The Open Graph protocol](http://ogp.me) supports [arrays](http://ogp.me/#array) and users may wish to extend Hugo internal templates to do so. | |||
| To configure site-wide Open Graph images to use as fallbacks for posts not specifying their own open graph images, add an array of URLs to the `[params]` section in `config.toml`: | |||
| ```toml | |||
| images = [ | |||
| "https://source.unsplash.com/-09QE4q0ezw/2000x1322" # Default Open Graph image for site | |||
| ] | |||
| ``` | |||
| Or, if using [Page Bundle](https://gohugo.io/content-management/page-bundles/), specify the relative path to an image resource for the page: | |||
| ```toml | |||
| images = [ | |||
| "/post/post-title/images/lana-abie-581813-unsplash.jpg" | |||
| ] | |||
| ``` | |||
| See [Unsplash Source](https://source.unsplash.com/) for image configuration options. | |||
| **Note:** While it would be possible, After Dark does not currently support relative links to images. If you would like to see this feature, please [open a new issue](https://github.com/comfusion/after-dark/issues/new). | |||
| #### Twitter Cards | |||
| Optimize tweets with Twitter Cards. After Dark leverages the Hugo [internal template](https://gohugo.io/templates/internal/#the-internal-templates) for Twitter to provide large preview images in addition to associating shares with the site creator. | |||
| See the Hugo [Internal Templates documentation](https://gohugo.io/templates/internal/#the-internal-templates) for more information. | |||
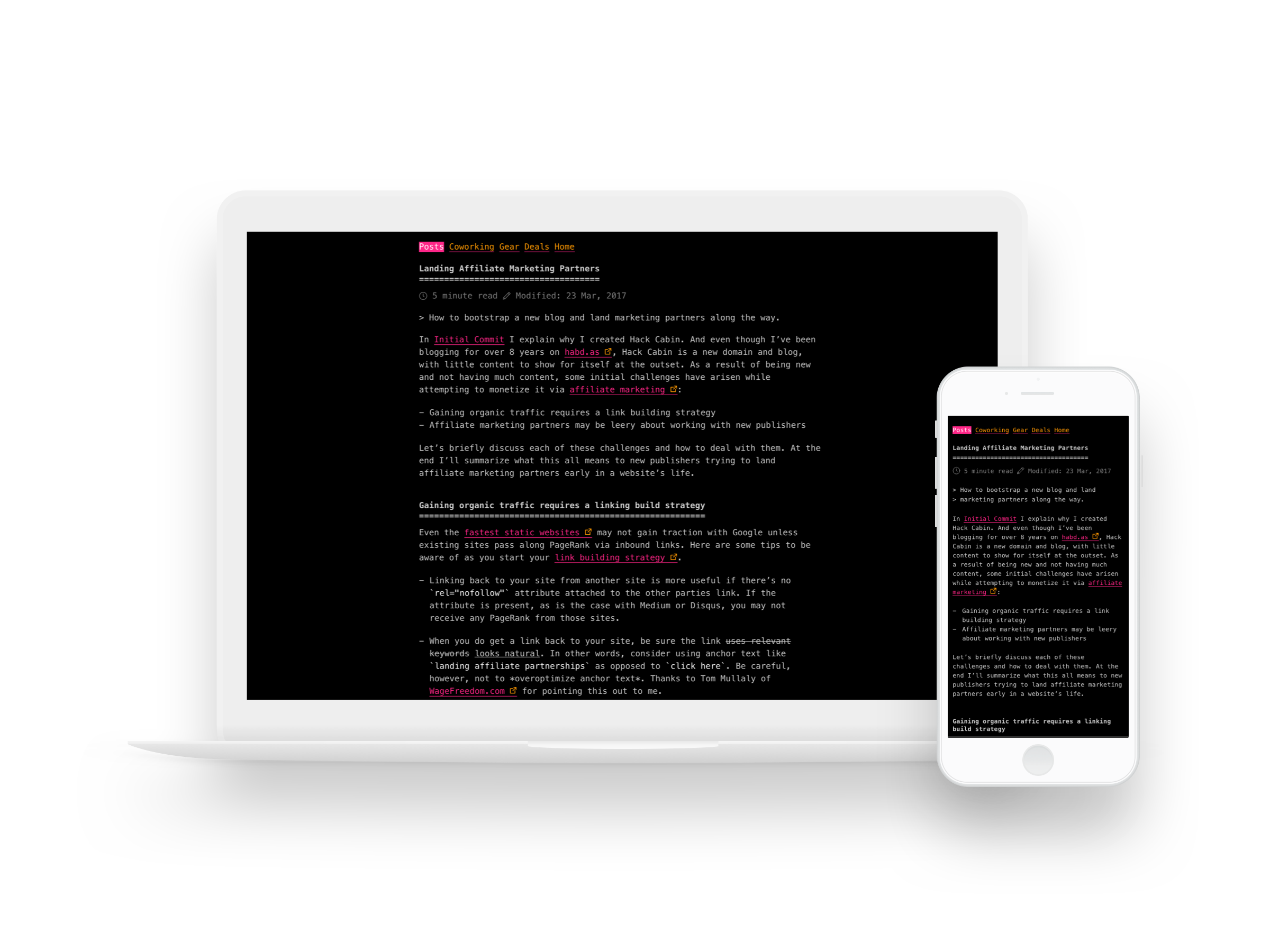
| #### Telegram Instant View | |||
| Improve the experience for Telegram users by providing an [Instant View](https://instantview.telegram.org/) (IV). After Dark makes easy. | |||
|  | |||
| To create an IV for your site simply [create your own](https://instantview.telegram.org/my/) Instant View template modeling from the example template below. | |||
| ``` | |||
| # enable for items in the post section | |||
| ?path: /post/.+ | |||
| # define required elements | |||
| title: //*[@itemprop="headline"] | |||
| body: //*[@itemprop="articleBody"] | |||
| # if cover exists, define images | |||
| ?exists: //head/meta[@property="og:image"]/@content | |||
| cover: //head/meta[@property="og:image"]/@content | |||
| image_url: $cover/self::img/@src | |||
| # author and post date extracted automatically | |||
| ``` | |||
| Additionally, if your site has a telegram channel, you can specify it by setting the following in your site config: | |||
| ```toml | |||
| [params.seo] | |||
| telegram_channel = "channelname" # omit the `@` | |||
| ``` | |||
| Specifying a channel name allows Telegram users to join your channel with a single click from within an Instant View. | |||
| See the [Telegram IV docs](https://instantview.telegram.org/docs) for additional information. | |||
| ### Search Optimization | |||
| After Dark is built with SEO in mind. Schema Structured Data and other meta are applied to give robots what they want, automatically, without any configuration necessary. | |||
| The default set-up helps ensure your After Dark site will rank well in <abbr title="Search Engine Results Pages">SERP</abbr>s and prevent search crawlers from indexing undesirable content. Fine-tune your search settings using the following available options. | |||
| #### Webmaster Verification | |||
| Verify your site with several webmaster tools including Google, Bing, Alexa and Yandex. To allow verification of your site with any or all of these providers simply add the following to your `config.toml` and fill in their respective values: | |||
| ```toml | |||
| [params.seo.webmaster_verifications] | |||
| google = "" # Optional, Google verification code | |||
| bing = "" # Optional, Bing verification code | |||
| alexa = "" # Optional, Alexa verification code | |||
| yandex = "" # Optional, Yandex verification code | |||
| ``` | |||
| **Note:** Claiming your site with Alexa was [retired in May 2016](https://support.alexa.com/hc/en-us/articles/219135887-Claiming-has-been-retired-May-2016). However, Alexa verification has been added as a convenience for existing sites migrating to After Dark. | |||
| #### Meta Descriptions | |||
| Well-crafted page titles help catch the human eye on search results pages and meta descriptions provide a summary of the content and why its relevant for the reader, driving click-throughs. | |||
| To add a custom meta description to your pages and posts add `description` to the front matter: | |||
| ```toml | |||
| description = "Everything you need to know to become a Digital Nomad in Bali." | |||
| ``` | |||
| In addition to appearing in search engines, meta descriptions also appear on individual pages and in content summaries in After Dark, adding transparency to how your page will appear in search. | |||
| If no custom description is provided, After Dark will fallback to the description provided in `config.toml`. Learn more on [how to craft your meta descriptions](https://moz.com/learn/seo/meta-description). | |||
| #### Modification Dating | |||
| Help user agents know when posts were last modified. To do so add `publishdate` to your page front matter and update `date` anytime you make an update to a post. | |||
| Updates will be made visible to readers by surfacing content higher in your page and post listings and by using visible callouts on content summaries. For robots, making this change will automatically update Schema Structured Data and Web feeds, as well as the `lastmod` setting in your `sitemap.xml` file. | |||
| You can be specific and use a datetime (with timezone offset) like: | |||
| ``` | |||
| date = "2017-02-02T01:20:56-06:00" | |||
| publishdate = "2016-11-21T10:32:33+08:00" | |||
| ``` | |||
| Or less specific and use just the dates: | |||
| ``` | |||
| date = "2017-02-02" | |||
| publishdate = "2016-11-21" | |||
| ``` | |||
| In addition to `date` and `publishdate`, it's also possible to set an expiry date. Expired posts will automatically disappear when the site is built, but the content will be retained. To future- or back-date content for expiration, set the `expirydate` field in the front matter. | |||
| #### Index Blocking | |||
| Just because a page appears in your `sitemap.xml` does not mean you want it to appear in a SERP. Examples of pages which will appear in your `sitemap.xml` that you typically do not want indexed by crawlers include error pages, search pages, legal pages, and pages that simply list summaries of other pages. | |||
| Though it's possible to block search indexing from a `robots.txt` file, After Dark makes it possible to block page indexing using Hugo configuration as well. By default the following page types will be blocked: | |||
| - Section Pages (e.g. Post listings) | |||
| - Taxonomy Pages (e.g. Category and Tag listings) | |||
| - Taxonomy Terms Pages (e.g. Pages listing taxonomies) | |||
| To customize default blocking configure the `noindex_kinds` setting in the `[params]` section of your `config.toml`. | |||
| For example, if you want to enable crawling for sections appearing in [Section Menu](#adding-a-section-menu), add the following to your configuration file: | |||
| ``` | |||
| [params] | |||
| noindex_kinds = [ | |||
| "taxonomy", | |||
| "taxonomyTerm" | |||
| ] | |||
| ``` | |||
| To block individual pages from being indexed add `noindex` to your page's front matter and set the value to `true`, like: | |||
| ```toml | |||
| noindex = true | |||
| ``` | |||
| And, finally, if you're using Hugo `v0.18` or newer, you can also add an `_index.md` file with the `noindex` front matter to control indexing for specific section list layouts: | |||
| ```shell | |||
| ├── content | |||
| │ ├── modules | |||
| │ │ ├── starry-night.md | |||
| │ │ └── flying-toilets.md | |||
| │ └── news | |||
| │ ├── _index.md | |||
| │ └── return-flying-toasters.md | |||
| ``` | |||
| To learn more about how crawlers use this feature read [block search indexing with meta tags](https://support.google.com/webmasters/answer/93710). | |||
| #### Referrer Policy | |||
| Resource requests such as images and scripts typically send an HTTP header containing the location where the request originated. Most of the time this is okay. But sometimes it's not. Sometimes the referrer header is used to censor information or even perform [spear phishing](https://en.wikipedia.org/wiki/Phishing#Spear_phishing) attacks. Perhaps more importantly, transmission of the referrer header can present a privacy concern when transmitted to external sites. But not in After Dark. | |||
| After Dark leverages [Referrer Policy](https://w3c.github.io/webappsec-referrer-policy/) to increase security and privacy beyond browser defaults by preventing spec-compliant browsers from passing referrer data when making cross-origin requests. | |||
| If you wish to relax the security policy for whatever reason you may do so by: | |||
| - Setting the [`referrerpolicy`](https://w3c.github.io/webappsec-referrer-policy/#referrer-policy-delivery-referrer-attribute) by HTML attribute; | |||
| - Override the policy using a [nested browsing context](https://w3c.github.io/webappsec-referrer-policy/#referrer-policy-delivery-nested); or, | |||
| - Override the page-level default specified by After Dark. | |||
| To override the page-level default of [`same-origin`](https://w3c.github.io/webappsec-referrer-policy/#referrer-policy-same-origin) add/adjust the following config when building your site: | |||
| ``` | |||
| [params.seo] | |||
| referrer = "same-origin" | |||
| ``` | |||
| For a list of possible values and their meanings please see W3C's [Referrer Policy](https://w3c.github.io/webappsec-referrer-policy/). | |||
| #### Link Types | |||
| For related content split across multiple pages in a sequence After Dark supports use of `prev` and `next` settings in your front matter. Use them to provide semantic relationships between pages in a segmented article or series or [LiveBlogPosting](https://schema.org/LiveBlogPosting). | |||
| ```toml | |||
| prev = "/series/learn-to-code/part-one/" | |||
| next = "/series/learn-to-code/part-three/" | |||
| ``` | |||
| Link Types are commonly shown at the top of the page in terminal browsers as auxiliary means of navigation and may help crawlers better understand relationships within your content. | |||
| Learn more about [link types](http://devdocs.io/html/link_types) and how to [customize Hugo taxonomies](https://gohugo.io/taxonomies/overview/). | |||
| #### Meta Keywords | |||
| Meta keywords offer semantic detail to crawlers regarding the subject matter of your content. Keywords meta are generated automatically for pages given the tags used for that page, and for other pages using the site categories taxonomy. Keywords and key phrases may be customized by setting a `keywords` array in your front matter: | |||
| ```toml | |||
| keywords = [ | |||
| "web development", | |||
| "digital marketing", | |||
| "social media", | |||
| "link building" | |||
| ] | |||
| ``` | |||
| While not considered relevant to some crawlers, keywords can be a useful way to document target search terms for use in <abbr title="Pay-Per-Click">PPC</abbr> online advertising and provide semantic value to your pages. | |||
| ### Post Images | |||
| Bring your words to life with post images. Post images appear above post content and leverage Hugo's inbuilt [Image Processing](https://gohugo.io/content-management/image-processing/) to enable automatic cropping and image positioning. | |||
| Because post images are often one of the first things users see when visiting your site After Dark takes some extra steps to load them in a performant manner. Techniques used to speed up image loading include [Low-Quality Image Placeholders](https://www.afasterweb.com/2016/08/31/low-quality-blur-in/), [Lazy Loading](#lazy-loading) and responsive images using the `srcset` and `sizes` attributes. | |||
| Using post images requires some opinion with regard to the structure of your content. To create a post with a post image you must: | |||
| 1. Create a [Page Bundle](https://gohugo.io/content-management/page-bundles/) grouping your desired image together with your post content. | |||
| 2. Specify the [Resources Metadata](https://gohugo.io/content-management/page-resources/#resources-metadata-toml-example) in the post front matter and set the `name` property to `"header"`. | |||
| An example page bundle might look like: | |||
| ``` | |||
| └── post | |||
| └── secure-your-digital-life | |||
| ├── images | |||
| │ └── florian-klauer-119557-unsplash.jpg | |||
| └── index.md | |||
| ``` | |||
| With the following front matter specified in `index.md`: | |||
| ``` | |||
| [[resources]] | |||
| src = "images/florian-klauer-119557-unsplash.jpg" | |||
| name = "header" | |||
| ``` | |||
| That's it! After Dark does the rest. | |||
| ### Fuzzy Search | |||
| Find content site-wide in the blink of an eye. JavaScript fuzzy search is at your fingertips. To use it simply create a section called `search` using the After Dark search layout like so: | |||
| ``` | |||
| └── content | |||
| └── search | |||
| └── _index.md | |||
| ``` | |||
| With `_index.md` like: | |||
| ``` | |||
| +++ | |||
| title = "Search" | |||
| layout = "search" | |||
| noindex = true | |||
| +++ | |||
| ``` | |||
| Then tell Hugo to output an `index.json` file along with your site when building by adding the following to the config: | |||
| ``` | |||
| [outputs] | |||
| home = ["HTML", "RSS", "JSON"] | |||
| section = ["HTML", "RSS", "JSON"] | |||
| ``` | |||
| **Note:** If you don't see `index.json` in your `public` folder after building try running a `hugo --gc` to cajole the generator into creating the JSON file. | |||
| After that navigate to the `/search/` path on your site and let the fun begin. | |||
| **Tip:** Consider enabling the After Dark [section menu](#section-menu) to expose the search section to users. | |||
| While deep link searches are supported, please note Fuzzy Search will only return results for [Regular Pages](https://gohugo.io/variables/site/#site-variables-list) and intentionally omits any page tagged for [index blocking](#index-blocking). In other words it's easy to find stuff. But only if you want it to be found. | |||
| ### Markdown Output | |||
| Gain more control over markdown conversion to HTML. By modifying the markdown processor settings you can take advantage of [Blackfriday](https://github.com/russross/blackfriday) features not enabled by default. | |||
| To customize conversion output add a `[blackfriday]` section to your site's `config.toml` file like so: | |||
| ```toml | |||
| [blackfriday] | |||
| hrefTargetBlank = true | |||
| fractions = false | |||
| ``` | |||
| Overrides to theme markdown processing defaults are available from page front matter as well, giving you control on a page-by-page basis. | |||
| See the Hugo docs for additional [configuration options](http://gohugo.io/overview/configuration/#configure-blackfriday-rendering). | |||
| ### Content Reuse | |||
| Keep your content <abbr title="Don't Repeat Yourself">DRY</abbr> and improve thematic consistency across your site. After Dark provides a number [Shortcodes](https://gohugo.io/extras/shortcodes) and composable components to help you keep your content and layouts easy to maintain. | |||
| Take for example After Dark's `blockquote` shortcode: | |||
| ```html | |||
| <blockquote {{ with .Get "class" }}class="{{ . }}"{{ end }} {{ with .Get "citelink" }}cite="{{ . }}"{{ end }}> | |||
| {{ .Inner }} | |||
| {{ with .Get "citelink" }} | |||
| <cite><a target="_blank" href="{{ . }}">{{ $.Get "cite" }}</a></cite> | |||
| {{ else }} | |||
| <cite>{{ .Get "cite" }}</cite> | |||
| {{ end }} | |||
| </blockquote> | |||
| ``` | |||
| Use it in your page or post markdown files like: | |||
| ```html | |||
| {{< blockquote cite="Bitly" citelink="https://bitly.is/2mkxskj" >}} | |||
| <p>When you create your own Branded Short Domain, you can expect to see up to a 34% increase in CTR when compared to standard bit.ly links.</p> | |||
| {{< /blockquote >}} | |||
| ``` | |||
| Additional theme-provided shortcodes at your disposal: | |||
| - `privacytube` – It's YouTube. But without cookies and UI cruft. | |||
| - `coub` - GIFs with sound. Think of it like YouTube for video loops. | |||
| - `figure` - Similar to the Hugo built-in, but with [Lazy Loading](#lazy-loading), an adjusted caption title and smaller caption text. | |||
| Also included are a number of shortcodes for [hackcss components](https://hackcss.egoist.moe/). These shortcodes function across After Dark [theme variants](#theme-variants) and were created as partials, enabling reuse in both your content as well as your [personalized layouts](#personalization): | |||
| - `hackcss-alert` - Provides themed alert boxes. See `hackcss-alert.html` for usage notes. | |||
| - `hackcss-button` - Provides themed buttons. See `hackcss-button.html` for usage notes. | |||
| - `hackcss-buttongroup` - Allows buttons to be grouped together. See `hackcss-buttongroup.html` for usage notes. | |||
| - `hackcss-card` - Provides themed card element. See `hackcss-card.html` for usage notes. | |||
| - `hackcss-progress` - Provides themed progress meter. See `hackcss-progress.html` for usage notes. | |||
| - `hackcss-throbber` - Provides themed loading indicator. See `hackcss-throbber.html` for usage notes. | |||
| To create your own custom shortcodes add a `layouts/shortcodes` directory to your site, place your shortcodes within and start using them in your markdown content. To create or override provided components add a `layouts/partials/components` directory to your site and reference the theme-provided files as you hack away. | |||
| Reference the Hugo docs for [shortcode usage instructions](https://gohugo.io/content-management/shortcodes/#using-a-shortcode) and see the inline documentation within each shortcode for example usage instructions. | |||
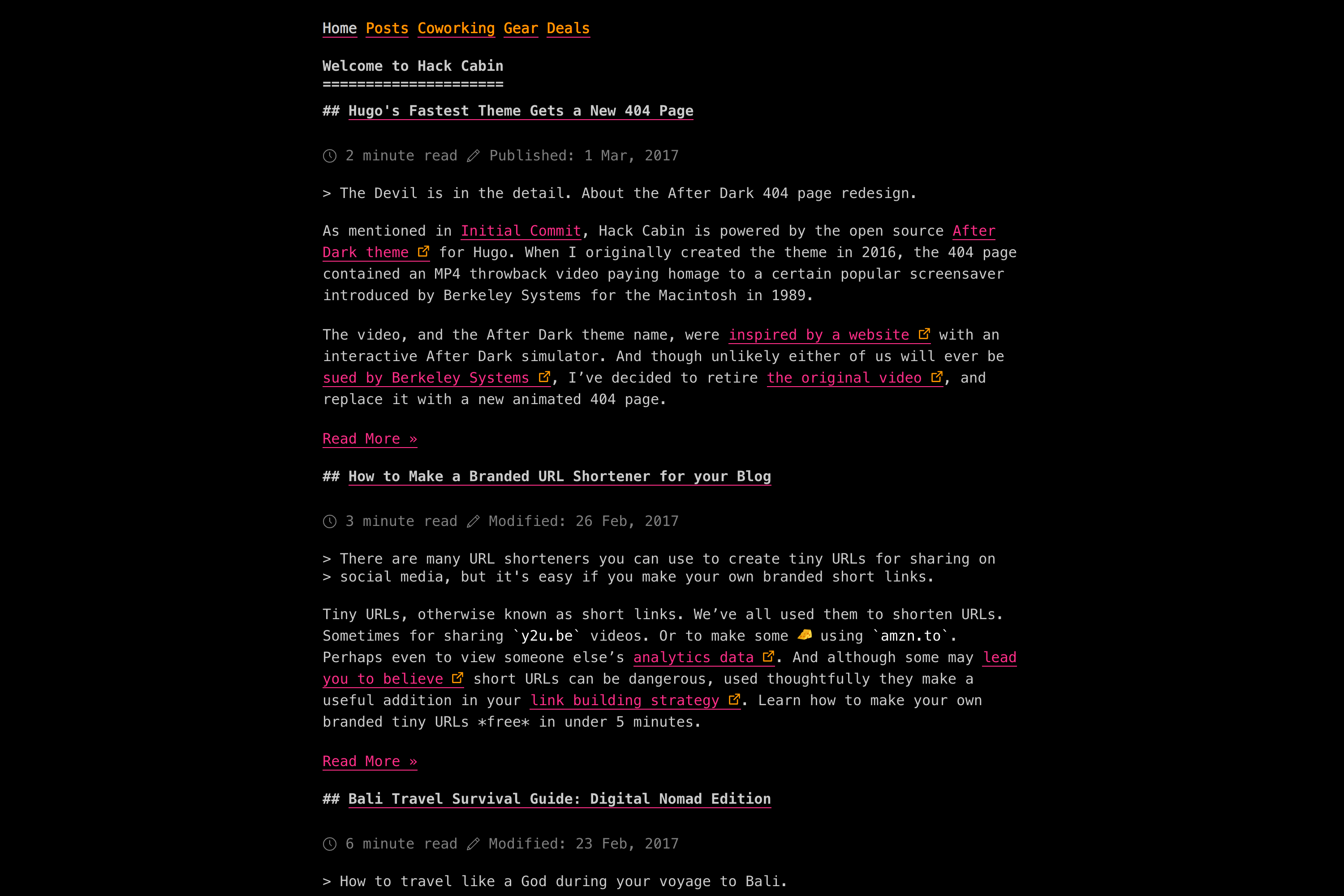
| ### Syntax Highlighting | |||
| Provide a richer experience when sharing code snippets on your site. After Dark provides support for code highlighting using the lovely [One Dark](https://github.com/atom/one-dark-syntax) and [One Light](https://github.com/atom/one-light-syntax) syntax themes for Pygments and Chroma. | |||
|  | |||
| To set-up syntax highlighting for your After Dark site: | |||
| - Follow Hugo's [Syntax Highlighting](https://gohugo.io/content-management/syntax-highlighting/) instructions. | |||
| - Open the `themes/after-dark` folder and run `npm i` (assumes NPM installed). | |||
| - Then open `./node_modules/atom-one-pygments` and `npm i`. | |||
| - Once dependencies are installed, issue `npm run build` within the module to generate the stylesheets to the module's `./dist` directory. | |||
| Then choose either `./dist/light.css` or `dark.css` depending on your [Theme Variant](#theme-variants) and copy the contents of the file into your [Custom Styles](#custom-styles) file. | |||
| Once configured, syntax highlighting can be achieved using the Hugo built-in [`highlight` shortcode](https://gohugo.io/extras/shortcodes#highlight). Reference Hugo's [Syntax Highlighting docs](https://gohugo.io/content-management/syntax-highlighting/) for usage instructions. | |||
| **Not completely satisfied?** [Atom One Pygments](https://github.com/comfusion/atom-one-pygments) is built as a theme roller, making it possible to modify the look-and-feel of the resulting syntax highlighting. Make it your own. See the [README](https://github.com/comfusion/atom-one-pygments/blob/master/README.md) for more details. | |||
| ### Personalization | |||
| After Dark uses [hack.css](https://hackcss.egoist.moe/dark.html) to automatically style your markup, giving you instant access to flexbox grids, light and dark theme variants, and other pre-built components. Use them while creating new [sections](#section-menu) leveraging [block templates](https://gohugo.io/templates/blocks). Additional personalization options listed below. | |||
| #### Custom Styles | |||
| Customize theme styles without forking using Hugo's inbuilt [Partial Templates](https://gohugo.io/templates/partials/). To get started: | |||
| 1. Create a `critical-custom.css` in your site's `layouts/partials/head` directory. If the directory does not exist yet, simply create it. | |||
| 2. Add your custom styles inside the file. | |||
| Example customization file: | |||
| ```css | |||
| /* override theme defaults */ | |||
| .muted { | |||
| color: rgba(255, 255, 255, 0.5); | |||
| } | |||
| /* custom styles */ | |||
| figure { | |||
| margin-left: auto; | |||
| margin-right: auto; | |||
| text-align: center; | |||
| } | |||
| figure img { | |||
| max-width: 80%; | |||
| } | |||
| figure a { | |||
| border-bottom: none !important; | |||
| } | |||
| figure a:hover { | |||
| background-color: inherit !important; | |||
| } | |||
| ``` | |||
| Styles are inlined into the `head` of each page. If you would prefer to use external stylesheets override the `partials/global-styles.html` template, modeling from the theme's version of the file, and make any adjustments you see fit. | |||
| #### Theme Variants | |||
| [`hack.css`](https://hackcss.egoist.moe/) provides a few variants you may wish to use instead of the After Dark defaults. To download them do an `npm install` from `/themes/after-dark/` (assumes NodeJS installed). | |||
| Once downloaded, open `./node_modules/hack/dist`, copy the styles you wish to use into a `critical-vendor.css` [template override](https://gohugo.io/themes/customizing/#override-template-files) and apply the variant by setting `theme_variant` in your site config to one of: | |||
| "standard" | |||
| "hack dark-grey" | |||
| "hack solarized-dark" | |||
| Once variant applied, open your browser's dev tools and test the changes by previewing your site on mobile, tablet and desktop at different display resolutions and orientations—overriding and making any desired changes to your [overridden](https://gohugo.io/themes/customizing/#override-template-files) `critical-theme.css`, 404 page, `theme-color.html` and [Custom Styles](#custom-styles). | |||
| #### Favicon | |||
| After Dark ships with a lightweight SVG favicon embedded into every page. To customize or replace it create a file named `favicon.html` under `layouts/partials/head` within your site and place an [`icon` link](http://devdocs.io/html/link_types#icon) within it. | |||
| **Why SVG?** Though they don't have perfect [browser support](http://caniuse.com/#feat=link-icon-svg) yet, SVG favicons are smaller in size and more flexible. SVG favicons can be styled with CSS or even animated with JavaScript. | |||
| ## License | |||
| Copyright 2016-2018 Josh Habdas <jhabas@protonmail.com> (https://habd.as) | |||
| <br>This work is free. You can redistribute it and/or modify it under the | |||
| <br>terms of the Do What The Fuck You Want To Public License, Version 2, | |||
| <br>as published by Sam Hocevar. See the COPYING file for more details. | |||
| [lazysizes]: https://github.com/aFarkas/lazysizes | |||
+ 0
- 27
themes/after-dark/archetypes/post.md
View File
| @ -1,27 +0,0 @@ | |||
| +++ | |||
| title = "{{ replace .TranslationBaseName "-" " " | title }}" | |||
| date = {{ .Date }} | |||
| description = "Thank you for choosing After Dark." | |||
| draft = true | |||
| toc = false | |||
| categories = ["technology"] | |||
| tags = ["hello", "world"] | |||
| images = [ | |||
| "https://source.unsplash.com/category/technology/1600x900" | |||
| ] # overrides the site-wide open graph image | |||
| +++ | |||
| Before you continue, please take a moment to configure your archetypes. | |||
| Archetypes are located in the `archetypes` directory in the source of your site. To learn more about archetypes, visit [Archetypes](https://gohugo.io/content-management/archetypes/) on the Hugo website. And when you're ready, check out the [Customizing](https://comfusion.github.io/after-dark/#customizing) section of the After Dark documentation for additional options. | |||
| <!--more--> | |||
| This information appears below the [Summary Split](https://gohugo.io/content-management/summaries/). | |||
| After Dark supports the `bpg` image format without any additional configuration necessary. Here's an example BPG image animation: | |||
| <img src="/bpg/cinemagraph-6.bpg" alt="BPG file format example"> | |||
| BPG compresses the above animation to `48KB`, about **97% smaller** than what would be possible with GIF. In addition to animation BPG handles still images as well. Head to the [side-by-side comparisons](http://xooyoozoo.github.io/yolo-octo-bugfixes/#vallee-de-colca&jpg=s&bpg=s) to see BPG stacked up against JPEG. Create your own BPG images using the [BPG web encoder](https://webencoder.libbpg.org/) for use on your After Dark site. | |||
| See the <a href="https://github.com/comfusion/after-dark/blob/master/README.md" target="_blank" rel="noopener nofollow">After Dark `README`</a> for more info. | |||
+ 0
- 91
themes/after-dark/bin/install.sh
View File
| @ -1,91 +0,0 @@ | |||
| #!/usr/bin/env bash | |||
| # | |||
| # The suspicious-looking install script for After Dark. | |||
| # https://themes.gohugo.io/after-dark/ | |||
| # | |||
| # Copyright (c) 2016-2017 Josh Habdas <jhabas@pm.me> (https://habd.as) | |||
| # Licensed under WTFPL. You just DO WHAT THE FUCK YOU WANT TO. | |||
| # | |||
| # Exit early on failure | |||
| set -e | |||
| # Make some environment variables | |||
| SITE_SOURCE_PATH=$(pwd) | |||
| HUGO_CONFIG_PATH="./config.toml" | |||
| # Create new After Dark site | |||
| if [ -z "$1" ]; then | |||
| SITE_SOURCE_PATH="${SITE_SOURCE_PATH}/flying-toasters" | |||
| hugo new site flying-toasters && cd $_ | |||
| else | |||
| SITE_SOURCE_PATH="${SITE_SOURCE_PATH}/$1" | |||
| hugo new site $1 && cd $_ | |||
| fi | |||
| echo "Installing After Dark ..." | |||
| # Clone repo | |||
| (cd themes; git clone -q --depth 1 https://github.com/comfusion/after-dark || { echo "cloning failed :/"; exit 1; }) | |||
| # Copy archetypes | |||
| cp themes/after-dark/archetypes/* ./archetypes | |||
| # Ignore generated files from source control | |||
| touch .gitignore | |||
| echo "public | |||
| resources" >> .gitignore | |||
| # Add pretty config file with inline documentation | |||
| tee $HUGO_CONFIG_PATH > /dev/null <<TOML | |||
| baseurl = "https://c74ce35e.ngrok.io/" # Controls base URL | |||
| languageCode = "en-US" # Controls site language | |||
| title = "After Dark" # Homepage title and page title suffix | |||
| paginate = 11 # Number of posts to show before paginating | |||
| theme = "after-dark" # Set default theme | |||
| enableRobotsTXT = true # Suggested, enable robots.txt file | |||
| googleAnalytics = "" # Optional, add tracking Id for analytics | |||
| disqusShortname = "" # Optional, add Disqus shortname for comments | |||
| SectionPagesMenu = "main" # Enable menu system for lazy bloggers | |||
| footnoteReturnLinkContents = "↩" # Provides a nicer footnote return link | |||
| [params] | |||
| description = "" # Suggested, controls default description meta | |||
| author = "" # Optional, controls author name display on posts | |||
| hide_author = false # Optional, set true to hide author name on posts | |||
| show_menu = false # Optional, set true to enable section menu | |||
| powered_by = true # Optional, set false to disable credits | |||
| images = [ | |||
| "https://source.unsplash.com/category/technology/2000x1322" | |||
| ] # Suggested, controls default Open Graph images | |||
| theme_variant = "" # Optional, for use to overriding default theme | |||
| TOML | |||
| echo "Creating an example post to get you started ..." | |||
| # Create the first post with next steps for user | |||
| hugo new post/starry-night.md | |||
| echo "Serving your After Dark site ..." | |||
| # Serve site backgrounded over Docker-friendly loopback | |||
| hugo serve --buildDrafts --port 1337 --bind "0.0.0.0" & | |||
| # Wait a second for Hugo server to fire up | |||
| sleep 1 | |||
| # Pop the site in terminal browser, if installed | |||
| if [[ "elinks" != "" ]]; then | |||
| elinks http://0.0.0.0:1337/ | |||
| fi | |||
| echo "Installation complete!" | |||
| echo "Your new After Dark site is created in $SITE_SOURCE_PATH." | |||
| echo "Site is currently running at http://0.0.0.0:1337/" | |||
| echo "To stop it run \"kill \$(lsof -nt -i4TCP:1337)\"." | |||
| echo "Thank you for choosing After Dark." | |||
| exit 0 | |||
BIN
themes/after-dark/images/docs/feat-instant-view.png
View File
BIN
themes/after-dark/images/docs/feat-social-awareness.png
View File
BIN
themes/after-dark/images/docs/feat-syntax-highlighting.png
View File
BIN
themes/after-dark/images/minimal-mac.png
View File
BIN
themes/after-dark/images/screenshot.png
View File
BIN
themes/after-dark/images/tn.png
View File
+ 0
- 100
themes/after-dark/layouts/404.html
File diff suppressed because it is too large
View File
+ 0
- 47
themes/after-dark/layouts/_default/baseof.html
View File
| @ -1,47 +0,0 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="{{ .Site.LanguageCode }}"> | |||
| <head> | |||
| {{ .Hugo.Generator }} | |||
| <meta charset="utf-8"> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
| <title>{{ block "title" . }}{{ .Title }} | {{ .Site.Title }}{{ end }}</title> | |||
| <meta name="description" content="{{ with .Description }}{{ . }}{{ else }}{{ if .IsPage }}{{ .Summary }}{{ else }}{{ with .Site.Params.description }}{{ . }}{{ end }}{{ end }}{{ end }}"> | |||
| <meta name="keywords" content="{{ if .Keywords }}{{ delimit .Keywords ", " }}{{ else if and .IsPage .Params.tags }}{{ delimit .Params.tags ", " }}{{ else }}{{ range $term, $val := .Site.Taxonomies.categories }}{{ lower (humanize $term) }}, {{ end }}{{ end }}"> | |||
| {{ $default_noindex_kinds := slice "section" "taxonomy" "taxonomyTerm" }} | |||
| {{ $noindex_kinds := .Site.Params.noindex_kinds | default $default_noindex_kinds }} | |||
| {{ $is_noindex_true := and (isset .Params "noindex") .Params.noindex }} | |||
| {{ if or (in $noindex_kinds .Kind) ($is_noindex_true) }} | |||
| <meta name="robots" content="noindex"> | |||
| {{ end }} | |||
| {{ partial "meta/name-author.html" . }} | |||
| {{ template "_internal/opengraph.html" . }} | |||
| {{ template "_internal/twitter_cards.html" . }} | |||
| {{ partial "meta/ogimage-maybe.html" . }} | |||
| {{ partial "meta/telegram-channel-maybe.html" . }} | |||
| {{ partial "meta/theme-color.html" . }} | |||
| {{ if eq .Kind "home" }} | |||
| {{ partial "head/site-verification.html" . }} | |||
| {{ end }} | |||
| {{ partial "meta/http-referrer.html" . }} | |||
| {{ template "_internal/google_analytics_async.html" . }} | |||
| {{ if .RSSLink }} | |||
| <link href="{{ .RSSLink }}" rel="alternate" type="application/rss+xml" title="{{ .Site.Title }}"> | |||
| {{ end }} | |||
| <link rel="canonical" href="{{ .Permalink }}"> | |||
| {{ if (isset .Params "prev") }} | |||
| <link rel="prev" href="{{ .Params.prev }}"> | |||
| {{ end }} | |||
| {{ if (isset .Params "next") }} | |||
| <link rel="next" href="{{ .Params.next }}"> | |||
| {{ end }} | |||
| {{ partial "head/favicon.html" . }} | |||
| {{ partial "global-styles.html" . }} | |||
| {{ partial "async-scripts.html" . }} | |||
| </head> | |||
| {{ $theme_variant := .Site.Params.theme_variant | default "hack dark" }} | |||
| <body class="{{ $theme_variant }} main container"> | |||
| <header>{{ block "header" . }}{{ end }}</header> | |||
| <main>{{ block "main" . }}{{ end }}</main> | |||
| <footer>{{ block "footer" . }}{{ end }}</footer> | |||
| </body> | |||
| </html> | |||
+ 0
- 7
themes/after-dark/layouts/_default/index.json
View File
| @ -1,7 +0,0 @@ | |||
| {{- $.Scratch.Add "index" slice -}} | |||
| {{- range .Site.RegularPages -}} | |||
| {{- if ne .Params.noindex true -}} | |||
| {{- $.Scratch.Add "index" (dict "title" .Title "tags" .Params.tags "categories" .Params.categories "contents" .Plain "url" .RelPermalink "summary" .Summary) -}} | |||
| {{- end -}} | |||
| {{- end -}} | |||
| {{- $.Scratch.Get "index" | jsonify -}} | |||
+ 0
- 15
themes/after-dark/layouts/_default/list.html
View File
| @ -1,15 +0,0 @@ | |||
| {{ define "header" }} | |||
| {{ partial "menu.html" . }} | |||
| {{ end }} | |||
| {{ define "main" }} | |||
| <header> | |||
| <h1>{{ .Title }}</h1> | |||
| </header> | |||
| {{ range .Paginator.Pages }} | |||
| {{ partial "page-summary.html" . }} | |||
| {{ end }} | |||
| {{ end }} | |||
| {{ define "footer" }} | |||
| {{ partial "pagination.html" . }} | |||
| {{ partial "powered-by.html" . }} | |||
| {{ end }} | |||
+ 0
- 159
themes/after-dark/layouts/_default/search.html
View File
| @ -1,159 +0,0 @@ | |||
| {{ define "title" -}} | |||
| {{ .Title }} | {{ .Site.Title }} | |||
| {{- end }} | |||
| {{ define "header" }} | |||
| {{ partial "menu.html" . }} | |||
| {{ end }} | |||
| {{ define "main" }} | |||
| <header> | |||
| <h1>{{ .Title }}</h1> | |||
| </header> | |||
| <noscript> | |||
| Aw-shucks! Search requires use of JavaScript to function properly. | |||
| </noscript> | |||
| <div id="search-app"> | |||
| <div v-cloak> | |||
| <section> | |||
| <form v-on:submit.prevent class="form" action="{{ "search" | absURL }}"> | |||
| <fieldset class="form-group"> | |||
| <input v-model="query" id="query" name="s" type="search" class="form-control" maxlength="32" autocomplete="off"> | |||
| <div class="help-block">Press <kbd>s</kbd> to focus search input anytime.</div> | |||
| </fieldset> | |||
| </form> | |||
| </section> | |||
| <section v-if="results.length"> | |||
| <p><i>Showing results for “{ resultsForSearch }”.</i></p> | |||
| <div id="search-results"> | |||
| <article v-for="result in results" itemscope itemtype="http://schema.org/CreativeWork"> | |||
| <header itemprop="name"> | |||
| <h2 itemprop="name"><a :href="result.item.url"><span v-html="result.item.title"></span></a></h2> | |||
| </header> | |||
| <div v-html=result.item.summary itemprop="description"></div> | |||
| <nav class="readmore"><a itemprop="url" :href="result.item.url">Read More »</a></nav> | |||
| </article> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| {{ end }} | |||
| {{ define "footer" }} | |||
| {{ partial "powered-by.html" . }} | |||
| <script src="/js/vue.min.js"></script> | |||
| <script src="/js/lodash.custom.min.js"></script> | |||
| <script src="/js/fuse.min.js"></script> | |||
| <script src="/js/mark.min.js"></script> | |||
| <script> | |||
| (function (window, document, undefined) { | |||
| "use strict" | |||
| const getQueryByParam = param => decodeURIComponent( | |||
| (location.search.split(param + '=')[1] || '').split('&')[0] | |||
| ).replace(/\+/g, ' ') | |||
| const queryParam = 's' | |||
| const selectors = { | |||
| appContainer: '#search-app', | |||
| resultContainer: '#search-results', | |||
| searchInput: '#query' | |||
| } | |||
| const fuseOpts = { | |||
| shouldSort: true, | |||
| tokenize: true, | |||
| matchAllTokens: true, | |||
| includeScore: true, | |||
| includeMatches: true, | |||
| keys: [ | |||
| { name: "title", weight: 0.8 }, | |||
| { name: "contents", weight: 0.5 }, | |||
| { name: "tags", weight: 0.3 }, | |||
| { name: "categories", weight: 0.3 } | |||
| ] | |||
| } | |||
| const getSearchInput = () => document.querySelector(selectors.searchInput) | |||
| const focusSearchInput = () => getSearchInput().focus() | |||
| const searchQuery = getSearchInput().value = getQueryByParam(queryParam) | |||
| const fuse = new Fuse([], fuseOpts) | |||
| window.fetch('/index.json').then(response => { | |||
| response.text().then(searchData => { | |||
| fuse.setCollection(JSON.parse(searchData)) | |||
| if (searchQuery) search(searchQuery) | |||
| }) | |||
| }) | |||
| const getUrl = (query) => { | |||
| const encodedQuery = encodeURIComponent(query) | |||
| const url = {{ .URL }} | |||
| return (encodedQuery) | |||
| ? `${url}?${queryParam}=${encodedQuery}` | |||
| : url | |||
| } | |||
| let mark = new Mark( | |||
| document.querySelector( | |||
| selectors.resultContainer | |||
| ) | |||
| ) | |||
| const app = new Vue({ | |||
| delimiters: ['{', '}'], | |||
| el: selectors.appContainer, | |||
| data: { | |||
| fuse: null, | |||
| results: [], | |||
| query: getQueryByParam(queryParam), | |||
| resultsForSearch: getQueryByParam(queryParam) | |||
| }, | |||
| mounted () { | |||
| this.fuse = fuse | |||
| window.onpopstate = (evt) => { | |||
| this.query = evt.state.query | |||
| } | |||
| document.onkeyup = function (evt) { | |||
| if (evt.key === 's') focusSearchInput() | |||
| } | |||
| focusSearchInput() | |||
| }, | |||
| watch: { | |||
| query () { | |||
| this.executeSearch() | |||
| window.history.replaceState( | |||
| {query: this.query}, | |||
| null, | |||
| getUrl(this.query) | |||
| ) | |||
| } | |||
| }, | |||
| beforeUpdate: function () { | |||
| mark.unmark() | |||
| }, | |||
| updated: function () { | |||
| this.$nextTick(function () { | |||
| mark = new Mark( | |||
| document.querySelector( | |||
| selectors.resultContainer | |||
| ) | |||
| ) | |||
| mark.mark(this.query.trim()) | |||
| }) | |||
| }, | |||
| methods: { | |||
| executeSearch: _.debounce(function () { | |||
| const trimmedQuery = this.query.trim() | |||
| this.resultsForSearch = trimmedQuery | |||
| this.results = (trimmedQuery) | |||
| ? this.fuse.search(trimmedQuery) | |||
| : [] | |||
| }, 250) | |||
| } | |||
| }) | |||
| const search = query => { | |||
| app.results = fuse.search(query) | |||
| } | |||
| })(window, document) | |||
| </script> | |||
| {{ end }} | |||
+ 0
- 15
themes/after-dark/layouts/_default/single.html
View File
| @ -1,15 +0,0 @@ | |||
| {{ define "title" -}} | |||
| {{ .Title }} | {{ .Site.Title }} | |||
| {{- end }} | |||
| {{ define "header" }} | |||
| {{ partial "menu.html" . }} | |||
| {{ end }} | |||
| {{ define "main" }} | |||
| <header> | |||
| <h1>{{ .Title }}</h1> | |||
| </header> | |||
| {{ .Content }} | |||
| {{ end }} | |||
| {{ define "footer" }} | |||
| {{ partial "powered-by.html" . }} | |||
| {{ end }} | |||
+ 0
- 15
themes/after-dark/layouts/_default/taxonomy.html
View File
| @ -1,15 +0,0 @@ | |||
| {{ define "header" }} | |||
| {{ partial "menu.html" . }} | |||
| {{ end }} | |||
| {{ define "main" }} | |||
| <header> | |||
| <h1>{{ .Title }}</h1> | |||
| </header> | |||
| {{ range .Paginator.Pages }} | |||
| {{ partial "page-summary.html" . }} | |||
| {{ end }} | |||
| {{ end }} | |||
| {{ define "footer" }} | |||
| {{ partial "pagination.html" . }} | |||
| {{ partial "powered-by.html" . }} | |||
| {{ end }} | |||
+ 0
- 16
themes/after-dark/layouts/_default/terms.html
View File
| @ -1,16 +0,0 @@ | |||
| {{ define "header" }} | |||
| {{ partial "menu.html" . }} | |||
| {{ end }} | |||
| {{ define "main" }} | |||
| <header> | |||
| <h1>{{ .Title }}</h1> | |||
| </header> | |||
| <ul> | |||
| {{ range $key, $value := .Data.Terms }} | |||
| <li><a href="{{ $key | urlize }}">{{ $key }}</a> ({{ len $value }}) | |||
| {{ end }} | |||
| </ul> | |||
| {{ end }} | |||
| {{ define "footer" }} | |||
| {{ partial "powered-by.html" . }} | |||
| {{ end }} | |||
+ 0
- 18
themes/after-dark/layouts/index.html
View File
| @ -1,18 +0,0 @@ | |||
| {{ define "title" -}} | |||
| {{ .Site.Title }} | |||
| {{- end }} | |||
| {{ define "header" }} | |||
| {{ partial "menu.html" . }} | |||
| {{ end }} | |||
| {{ define "main" }} | |||
| <header> | |||
| <h1>{{ .Title }}</h1> | |||
| </header> | |||
| {{ range (.Paginate (where .Data.Pages "Type" "post")).Pages }} | |||
| {{ partial "page-summary.html" . }} | |||
| {{ end }} | |||
| {{ end }} | |||
| {{ define "footer" }} | |||
| {{ partial "pagination.html" . }} | |||
| {{ partial "powered-by.html" . }} | |||
| {{ end }} | |||
+ 0
- 6
themes/after-dark/layouts/partials/async-scripts.html
View File
| @ -1,6 +0,0 @@ | |||
| <script async src="/js/lazysizes.min.js"></script> | |||
| {{ if ne .Site.Params.seo.disable_bpg true }} | |||
| <script async src="/js/bpgdec8a.js"></script> | |||
| <script async src="/js/bpgdec8.js"></script> | |||
| <script async src="/js/bpgdec.js"></script> | |||
| {{ end }} | |||
+ 0
- 3
themes/after-dark/layouts/partials/components/alert.html
View File
| @ -1,3 +0,0 @@ | |||
| <div class="alert {{ with .type }}alert-{{ . }}{{ end }}"> | |||
| {{ .body }} | |||
| </div> | |||
+ 0
- 7
themes/after-dark/layouts/partials/components/button.html
View File
| @ -1,7 +0,0 @@ | |||
| <button | |||
| {{ if .action }}formaction="{{ .action | safeURL }}" {{ end }} | |||
| {{ if .target }}formtarget="{{ .target }}" {{ end }} | |||
| {{ if in (slice "get" "post") .method }}formmethod="{{ .method }}" {{ end }} | |||
| class="btn btn-{{ .type | default "default" }}{{ if eq .isghost "true" }} btn-ghost{{ end }} | |||
| {{ if eq .isblock "true" }} btn-block{{ end }}" | |||
| >{{ .body }}</button> | |||
+ 0
- 7
themes/after-dark/layouts/partials/components/buttongroup.html
View File
| @ -1,7 +0,0 @@ | |||
| <form | |||
| {{ if .action }}action="{{ .action | safeURL }}" {{ end }} | |||
| {{ if .target }}target="{{ .target }}" {{ end }} | |||
| {{ if in (slice "get" "post") .method }}method="{{ .method }}" {{ end }} | |||
| class="btn-group"> | |||
| {{ .body }} | |||
| </form> | |||
+ 0
- 6
themes/after-dark/layouts/partials/components/card.html
View File
| @ -1,6 +0,0 @@ | |||
| <div class="card"> | |||
| <header class="card-header">{{ .header }}</header> | |||
| <div class="card-content"> | |||
| <div class="inner">{{ .body }}</div> | |||
| </div> | |||
| </div> | |||
+ 0
- 3
themes/after-dark/layouts/partials/components/privacytube.html
View File
| @ -1,3 +0,0 @@ | |||
| <div class="noprint" style="position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden;"> | |||
| <iframe class="lazyload" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" src="https://www.youtube-nocookie.com/embed/{{ .vid }}?rel=0&controls=0&showinfo=0" frameborder="0" allowfullscreen></iframe> | |||
| </div> | |||
+ 0
- 11
themes/after-dark/layouts/partials/components/progress.html
View File
| @ -1,11 +0,0 @@ | |||
| {{ if eq .show_percent "true" }} | |||
| <div class="progress-bar progress-bar-show-percent"> | |||
| {{ with .value }} | |||
| <div class="progress-bar-filled" style="width:{{ . }}%" data-filled="{{ .fill_text }} {{ . }}%"></div> | |||
| {{ end }} | |||
| </div> | |||
| {{ else }} | |||
| <div class="progress-bar"> | |||
| <div class="progress-bar-filled" style="width: {{ .value }}%"></div> | |||
| </div> | |||
| {{ end }} | |||
+ 0
- 1
themes/after-dark/layouts/partials/components/throbber.html
View File
| @ -1 +0,0 @@ | |||
| <span class="loading"></span> | |||
+ 0
- 5
themes/after-dark/layouts/partials/global-styles.html
View File
| @ -1,5 +0,0 @@ | |||
| <style> | |||
| {{ partial "head/critical-vendor.css" | safeCSS }} | |||
| {{ partial "head/critical-theme.css" | safeCSS }} | |||
| {{ partial "head/critical-custom.css" | safeCSS }} | |||
| </style> | |||
+ 0
- 1
themes/after-dark/layouts/partials/head/critical-custom.css
View File
| @ -1 +0,0 @@ | |||
+ 0
- 134
themes/after-dark/layouts/partials/head/critical-theme.css
View File
| @ -1,134 +0,0 @@ | |||
| :root { | |||
| --screen-size-small: 30em; /* breakpoint reference only */ | |||
| } | |||
| @keyframes intro { | |||
| 0% { | |||
| opacity: 0; | |||
| } | |||
| 100% { | |||
| opacity: 1; | |||
| } | |||
| } | |||
| .blur-up { | |||
| -webkit-filter: blur(5px); | |||
| filter: blur(5px); | |||
| transition: filter 400ms, -webkit-filter 400ms; | |||
| } | |||
| .blur-up.lazyloaded { | |||
| -webkit-filter: blur(0); | |||
| filter: blur(0); | |||
| } | |||
| .muted, | |||
| .hack .help-block { | |||
| color: #e0e0e070; | |||
| } | |||
| .hack .readmore { | |||
| margin-bottom: 2.2em; | |||
| } | |||
| .responsive-iframe { | |||
| position: relative; | |||
| padding-bottom: 56.25%; /* 16:9 */ | |||
| padding-top: 25px; | |||
| height: 0; | |||
| } | |||
| .responsive-iframe iframe { | |||
| position: absolute; | |||
| top: 0; | |||
| left: 0; | |||
| width: 100%; | |||
| height: 100%; | |||
| } | |||
| iframe { | |||
| border: 0; | |||
| } | |||
| main, footer { | |||
| animation: intro 0.3s both; | |||
| animation-delay: 0.15s; | |||
| } | |||
| footer time[datetime$="M"]:before { | |||
| content: "\2013\0020"; | |||
| } | |||
| @media only screen | |||
| and ( max-width: 30em ) { | |||
| footer time[datetime$="M"] { | |||
| display: none; | |||
| } | |||
| } | |||
| blockquote cite { | |||
| display: block; | |||
| } | |||
| blockquote cite::before { | |||
| content: "\2014"; | |||
| } | |||
| :target { | |||
| color: #fff; | |||
| } | |||
| /* hack.css overrides and enhancements */ | |||
| .hack li ul { | |||
| margin: 0; | |||
| } | |||
| .main { | |||
| padding: 20px 10px; | |||
| } | |||
| input.form-control { | |||
| border-radius: 0; | |||
| background-color: transparent; | |||
| -webkit-appearance: none; | |||
| -moz-appearance: none; | |||
| -ms-appearance: none; | |||
| } | |||
| input.form-control { | |||
| font-size: initial; | |||
| } | |||
| .hack .help-block { | |||
| font-size: 1rem; | |||
| } | |||
| nav a.active { | |||
| background-color: #ff2e88; | |||
| color: #fff; | |||
| } | |||
| a[itemprop="url"] { | |||
| color: #ff9800; | |||
| } | |||
| a[itemprop="url"]:hover { | |||
| color: #fff; | |||
| } | |||
| a[href*="://"]::after, | |||
| a[rel*="external"] { | |||
| content: " " url("data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20class='i-external'%20viewBox='0%200%2032%2032'%20width='14'%20height='14'%20fill='none'%20stroke='%23ff9800'%20stroke-linecap='round'%20stroke-linejoin='round'%20stroke-width='9.38%'%3E%3Cpath%20d='M14%209%20L3%209%203%2029%2023%2029%2023%2018%20M18%204%20L28%204%2028%2014%20M28%204%20L14%2018'/%3E%3C/svg%3E"); | |||
| } | |||
| figure a[href*="://"]::after, | |||
| figure a[rel*="external"] { | |||
| content: ""; | |||
| } | |||
| html { | |||
| font-size: 13px; | |||
| } | |||
| .hack pre { | |||
| font-size: 17px; | |||
| } | |||
| .hack .form input, | |||
| .hack .form textarea, | |||
| .hack .form button, | |||
| .hack .form label { | |||
| font-size: 1rem; | |||
| } | |||
| article [itemprop="description"] { | |||
| margin-bottom: 20px; | |||
| margin-top: 20px; | |||
| } | |||
| article header img { | |||
| width: 100%; | |||
| border-radius: 3px; | |||
| } | |||
| @media screen and (min-width: 768px) { | |||
| html { | |||
| font-size: 1em; | |||
| } | |||
| .container { | |||
| max-width: 50rem; | |||
| } | |||
| } | |||
| [v-cloak] { | |||
| display: none; | |||
| } | |||
+ 0
- 1
themes/after-dark/layouts/partials/head/critical-vendor.css
File diff suppressed because it is too large
View File
+ 0
- 1
themes/after-dark/layouts/partials/head/favicon.html
View File
| @ -1 +0,0 @@ | |||
| <link rel="icon" sizes="any" href="data:image/svg+xml,%3Csvg%20viewBox='0%200%2046%2045'%20xmlns='http://www.w3.org/2000/svg'%3E%3Ctitle%3EAfter%20Dark%3C/title%3E%3Cpath%20d='M.708%2045L23%20.416%2045.292%2045H.708zM35%2038L23%2019%2011%2038h24z'%20fill='%23000'/%3E%3C/svg%3E"> | |||
+ 0
- 12
themes/after-dark/layouts/partials/head/site-verification.html
View File
| @ -1,12 +0,0 @@ | |||
| {{ with .Site.Params.seo.webmaster_verifications.google }} | |||
| <meta name="google-site-verification" content="{{ . }}"> | |||
| {{ end }} | |||
| {{ with .Site.Params.seo.webmaster_verifications.bing }} | |||
| <meta name="msvalidate.01" content="{{ . }}"> | |||
| {{ end }} | |||
| {{ with .Site.Params.seo.webmaster_verifications.alexa }} | |||
| <meta name="alexaVerifyID" content="{{ . }}"> | |||
| {{ end }} | |||
| {{ with .Site.Params.seo.webmaster_verifications.yandex }} | |||
| <meta name="yandex-verification" content="{{ . }}"> | |||
| {{ end }} | |||
+ 0
- 8
themes/after-dark/layouts/partials/menu.html
View File
| @ -1,8 +0,0 @@ | |||
| {{ if ne .Site.Params.show_menu false }} | |||
| <nav itemscope itemtype="http://schema.org/SiteNavigationElement"> | |||
| {{ $currentNode := . }} | |||
| {{ range .Site.Menus.main }} | |||
| <a itemprop="url" class="{{if or ($currentNode.IsMenuCurrent "main" .) ($currentNode.HasMenuCurrent "main" .) }}active{{end}}" href="{{ .URL }}"><span itemprop="name">{{ .Name }}</span></a> | |||
| {{ end }} | |||
| </nav> | |||
| {{ end }} | |||
+ 0
- 5
themes/after-dark/layouts/partials/meta/http-referrer.html
View File
| @ -1,5 +0,0 @@ | |||
| {{ with .Site.Params.seo.referrer }} | |||
| <meta name="referrer" content="{{ . }}"> | |||
| {{ else }} | |||
| <meta name="referrer" content="same-origin"> | |||
| {{ end }} | |||
+ 0
- 8
themes/after-dark/layouts/partials/meta/name-author.html
View File
| @ -1,8 +0,0 @@ | |||
| <!-- {{/* | |||
| Undocumented Facebook feature parses author name for social sharing | |||
| */}}--> | |||
| {{ if isset .Params "author" }} | |||
| <meta name="author" content="{{ index .Params "author" }}"> | |||
| {{ else }} | |||
| <meta name="author" content="{{ .Site.Params.author }}"> | |||
| {{ end }} | |||
+ 0
- 13
themes/after-dark/layouts/partials/meta/ogimage-maybe.html
View File
| @ -1,13 +0,0 @@ | |||
| <!-- {{/* | |||
| Hack to allow generic site image for Nodes until supported | |||
| by the Hugo internal opengraph template. | |||
| */}}--> | |||
| {{ if and (.IsNode) (.Site.Params.images) }} | |||
| <meta property="og:image" content="{{ index .Site.Params.images 0 }}"> | |||
| {{ end }} | |||
| <!-- {{/* | |||
| If specified, fallback to site image if not overriden at Page level | |||
| */}}--> | |||
| {{ if and (.IsPage) (not .Params.images) (.Site.Params.images) }} | |||
| <meta property="og:image" content="{{ index .Site.Params.images 0 }}"> | |||
| {{ end }} | |||
+ 0
- 3
themes/after-dark/layouts/partials/meta/telegram-channel-maybe.html
View File
| @ -1,3 +0,0 @@ | |||
| {{ with .Site.Params.seo.telegram_channel }} | |||
| <meta name="telegram:channel" content="@{{ . }}"> | |||
| {{ end }} | |||
+ 0
- 1
themes/after-dark/layouts/partials/meta/theme-color.html
View File
| @ -1 +0,0 @@ | |||
| <meta name="theme-color" content="#000"> | |||
+ 0
- 25
themes/after-dark/layouts/partials/page-summary.html
View File
| @ -1,25 +0,0 @@ | |||
| <article itemscope itemtype="http://schema.org/CreativeWork"> | |||
| <header> | |||
| <h2 itemprop="name"> | |||
| <a href="{{ .RelPermalink }}">{{ .Title }}</a> | |||
| </h2> | |||
| {{ if eq .Type "post" }} | |||
| <p class="muted">{{ partial "post/meta.html" . }}</p> | |||
| {{ end }} | |||
| </header> | |||
| {{ if .Description }} | |||
| <blockquote itemprop="headline">{{ .Description }}</blockquote> | |||
| {{ end }} | |||
| <div itemprop="description"> | |||
| {{ .Summary }} | |||
| </div> | |||
| {{ if .Truncated }} | |||
| <nav class="readmore"><a itemprop="url" href="{{ .RelPermalink }}">Read More »</a></nav> | |||
| {{ end }} | |||
| <meta itemprop="inLanguage" content="{{ .Site.LanguageCode }}"> | |||
| <meta itemprop="datePublished" content="{{ dateFormat "2006-01-02T15:04:05-07:00" (default .Date (.PublishDate)) }}"> | |||
| <meta itemprop="dateModified" content="{{ .Lastmod.Format "2006-01-02T15:04:05-07:00" }}"> | |||
| {{ with .Params.images }} | |||
| <meta itemprop="image" content="{{ index . 0 }}"> | |||
| {{ end }} | |||
| </article> | |||
+ 0
- 11
themes/after-dark/layouts/partials/pagination.html
View File
| @ -1,11 +0,0 @@ | |||
| <nav> | |||
| <p> | |||
| {{if .Paginator.HasPrev }} | |||
| <a href="{{ .Paginator.Prev.URL }}">« Previous</a> | | |||
| {{ end }} | |||
| <span>Page {{ .Paginator.PageNumber }} of {{ .Paginator.TotalPages }}</span> | |||
| {{ if .Paginator.HasNext }} | |||
| | <a href="{{ .Paginator.Next.URL }}">Next »</a> | |||
| {{ end }} | |||
| </p> | |||
| </nav> | |||
+ 0
- 20
themes/after-dark/layouts/partials/post/byline.html
View File
| @ -1,20 +0,0 @@ | |||
| <p> | |||
| Published | |||
| {{ if ne .Site.Params.hide_author true }} | |||
| {{ with .Params.author }} | |||
| by <span itemprop="author">{{ index . }}</span> | |||
| {{ else }} | |||
| by <span itemprop="author">{{ .Site.Params.author }}</span> | |||
| {{ end }} | |||
| {{ end }} | |||
| <time itemprop="datePublished" datetime="{{ dateFormat "2006-01-02T15:04:05-07:00" (default .Date (.PublishDate)) }}"> | |||
| {{ dateFormat "2 Jan, 2006" (default .Date (.PublishDate)) }} | |||
| </time> | |||
| {{ with .Params.categories }} | |||
| in <span itemprop="articleSection">{{ delimit (apply (apply (sort .) "partial" "post/category-link.html" ".") "chomp" ".") ", " " and " }}</span> | |||
| {{ end }} | |||
| {{ with .Params.tags }} | |||
| and tagged {{ delimit (apply (apply (sort .) "partial" "post/tag-link.html" ".") "chomp" ".") ", " " and " }} | |||
| {{ end }} | |||
| using <span itemprop="wordCount">{{ .WordCount }}</span> words. | |||
| </p> | |||
+ 0
- 1
themes/after-dark/layouts/partials/post/category-link.html
View File
| @ -1 +0,0 @@ | |||
| <a href="{{ "/" | relURL }}categories/{{ . | urlize }}/">{{ . }}</a> | |||
+ 0
- 15
themes/after-dark/layouts/partials/post/meta.html
View File
| @ -1,15 +0,0 @@ | |||
| <svg style="margin-bottom:-3px" class="i-clock" viewBox="0 0 32 32" width="16" height="16" fill="none" stroke="currentcolor" stroke-linecap="round" stroke-linejoin="round" stroke-width="6.25%"> | |||
| <circle cx="16" cy="16" r="14" /> | |||
| <path d="M16 8 L16 16 20 20" /> | |||
| </svg> | |||
| <span>{{ .ReadingTime }} minute read</span> | |||
| <svg style="margin-bottom: -3px" class="i-edit" viewBox="0 0 32 32" width="16" height="16" fill="none" stroke="currentcolor" stroke-linecap="round" stroke-linejoin="round" stroke-width="6.25%"> | |||
| <path d="M30 7 L25 2 5 22 3 29 10 27 Z M21 6 L26 11 Z M5 22 L10 27 Z" /> | |||
| </svg> | |||
| {{ if .PublishDate.IsZero }} | |||
| Published: <time datetime="{{ .Date.Format "2006-01-02T15:04:05-07:00" }}">{{ .Date.Format "2 Jan, 2006" }}</time> | |||
| {{ else if lt .PublishDate .Lastmod }} | |||
| Modified: <time datetime="{{ .Lastmod.Format "2006-01-02T15:04:05-07:00" }}">{{ .Lastmod.Format "2 Jan, 2006" }}</time> | |||
| {{ else }} | |||
| Published: <time datetime="{{ .PublishDate.Format "2006-01-02T15:04:05-07:00" }}">{{ .PublishDate.Format "2 Jan, 2006" }}</time> | |||
| {{ end }} | |||
+ 0
- 13
themes/after-dark/layouts/partials/post/related-content.html
View File
| @ -1,13 +0,0 @@ | |||
| {{ $num_to_show := .Site.Params.related_content_limit | default 7 }} | |||
| {{ $related := .Site.RegularPages.Related . | first $num_to_show }} | |||
| {{ with $related }} | |||
| <aside> | |||
| <header>Related Content</header> | |||
| <ul> | |||
| {{ range . }} | |||
| <li><a href="{{ .RelPermalink }}">{{ .Title }}</a> | |||
| <time datetime="{{ .ReadingTime }}M">{{ .ReadingTime }} minutes</time> | |||
| {{ end }} | |||
| </ul> | |||
| </aside> | |||
| {{ end }} | |||
+ 0
- 1
themes/after-dark/layouts/partials/post/tag-link.html
View File
| @ -1 +0,0 @@ | |||
| <a href="{{ "/" | relURL }}tags/{{ . | urlize }}/">{{ . }}</a> | |||
+ 0
- 8
themes/after-dark/layouts/partials/powered-by.html
View File
| @ -1,8 +0,0 @@ | |||
| {{ if ne .Site.Params.powered_by false }} | |||
| <p class="muted"> | |||
| This page was generated using | |||
| <a target="_blank" rel="noopener" href="https://comfusion.github.io/after-dark/">After Dark</a> | |||
| for | |||
| <a target="_blank" rel="noopener" href="https://gohugo.io/">Hugo</a>. | |||
| </p> | |||
| {{ end }} | |||
+ 0
- 20
themes/after-dark/layouts/partials/toc-maybe.html
View File
| @ -1,20 +0,0 @@ | |||
| {{ if and (isset .Params "toc") .Params.toc }} | |||
| <details> | |||
| <summary>Table of Contents</summary> | |||
| {{ .TableOfContents }} | |||
| </details> | |||
| <script> | |||
| const el = document.querySelector('details summary') | |||
| el.onclick = () => { | |||
| (function(l,o,a,d,e,r){e=o.createElement(a),r=o.getElementsByTagName(a)[0];e.async=1;e.src=d;r.parentNode.insertBefore(e,r)})(window,document,'script','/js/smoothscroll.js'); | |||
| el.onclick = null | |||
| } | |||
| document.querySelectorAll('#TableOfContents a').forEach(link => { | |||
| link.addEventListener('click', () => { | |||
| document.querySelector( | |||
| link.href.slice(link.href.indexOf('#')) | |||
| ).scrollIntoView({ behavior: 'smooth' }) | |||
| }) | |||
| }) | |||
| </script> | |||
| {{ end }} | |||
+ 0
- 48
themes/after-dark/layouts/post/single.html
View File
| @ -1,48 +0,0 @@ | |||
| {{ define "header" }} | |||
| {{ partial "menu.html" . }} | |||
| {{ end }} | |||
| {{ define "main" }} | |||
| <article itemscope itemtype="http://schema.org/BlogPosting"> | |||
| {{ template "_internal/schema.html" . }} | |||
| <header> | |||
| <h1 itemprop="headline">{{ .Title }}</h1> | |||
| <p class="muted"> | |||
| {{ partial "post/meta.html" . }} | |||
| </p> | |||
| {{ if .Description }} | |||
| <blockquote itemprop="description">{{ .Description }}</blockquote> | |||
| {{ end }} | |||
| {{ if .Resources.GetMatch "header" }} | |||
| {{ $image600 := (.Resources.GetMatch "header").Fill "600x338 q60 Center" }} | |||
| {{ $image900 := (.Resources.GetMatch "header").Fill "900x506 q70 Center" }} | |||
| {{ $image1200 := (.Resources.GetMatch "header").Fill "1200x675 q80 Center" }} | |||
| {{ $image1600 := (.Resources.GetMatch "header").Fill "1600x900 q90 Center" }} | |||
| <img | |||
| alt="" | |||
| class="lazyload blur-up" | |||
| src="{{ $image600.RelPermalink }}" | |||
| data-sizes="auto" | |||
| data-src="{{ $image1200.RelPermalink }}" | |||
| data-srcset="{{ $image600.RelPermalink }} 600w, {{ $image900.RelPermalink }} 900w, {{ $image1200.RelPermalink }} 1200w, {{ $image1600.RelPermalink }} 1600w" | |||
| > | |||
| {{ end }} | |||
| </header> | |||
| {{ partial "toc-maybe.html" . }} | |||
| <div itemprop="articleBody"> | |||
| {{ .Content }} | |||
| </div> | |||
| {{ if .Site.DisqusShortname }} | |||
| <article> | |||
| {{ template "_internal/disqus.html" . }} | |||
| </article> | |||
| {{ end }} | |||
| <footer> | |||
| <hr> | |||
| {{ partial "post/byline.html" . }} | |||
| {{ partial "post/related-content.html" . }} | |||
| </footer> | |||
| </article> | |||
| {{ end }} | |||
| {{ define "footer" }} | |||
| {{ partial "powered-by.html" . }} | |||
| {{ end }} | |||
+ 0
- 16
themes/after-dark/layouts/shortcodes/blockquote.html
View File
| @ -1,16 +0,0 @@ | |||
| <!--{{/* | |||
| Create block and pull quotations with citations and citation links. | |||
| Basic usage: | |||
| {{< blockquote cite="https://bitly.is/2mkxskj" citelink="https://bitly.is/2mkxskj" >}} | |||
| <p>When you create your own Branded Short Domain, you can expect to see up to a 34% increase in CTR when compared to standard bit.ly links.</p> | |||
| {{< /blockquote >}} | |||
| */}}--> | |||
| <blockquote {{ with .Get "class" }}class="{{ . }}"{{ end }} {{ with .Get "citelink" }}cite="{{ . }}"{{ end }}> | |||
| {{ .Inner }} | |||
| {{ with .Get "citelink" }} | |||
| <cite><a target="_blank" href="{{ . }}">{{ $.Get "cite" }}</a></cite> | |||
| {{ else }} | |||
| <cite>{{ .Get "cite" }}</cite> | |||
| {{ end }} | |||
| </blockquote> | |||
+ 0
- 32
themes/after-dark/layouts/shortcodes/coub.html
View File
| @ -1,32 +0,0 @@ | |||
| <!--{{/* | |||
| Coub - GIFs with sound using lazy-loaded, responsive iFrame embed | |||
| Basic usage: | |||
| {{< coub bwdx6 >}} | |||
| {{< coub id="bwdx6" >}} | |||
| Start animation in HD with click for sound: | |||
| {{< coub id="bwdx6" muted="true" autostart="true" >}} | |||
| Start animation with sound after click: | |||
| {{< coub id="bwdx6" muted="false" autostart="false" >}} | |||
| Start in low-definition: | |||
| {{< coub id="bwdx6" original_size="false" start_with_hd="false" >}} | |||
| */}}--> | |||
| {{ $class := .Get "class" }} | |||
| {{ $id := .Get "id" }} | |||
| {{ $muted := .Get "muted" | default "false" }} | |||
| {{ $autostart := .Get "autostart" | default "false" }} | |||
| {{ $original_size := .Get "original_size" | default "true" }} | |||
| {{ $start_with_hd := .Get "start_with_hd" | default "true" }} | |||
| {{ if .IsNamedParams }} | |||
| <div class="responsive-iframe{{ with $class }} {{ . }}{{ end }}"> | |||
| <iframe class="lazyload" src="//coub.com/embed/{{ $id }}?muted={{ $muted }}&autostart={{ $autostart }}&originalSize={{ $original_size }}&startWithHD={{ $start_with_hd }}" allowfullscreen="true" frameborder="0"></iframe> | |||
| </div> | |||
| {{ else }} | |||
| <div class="responsive-iframe"> | |||
| <iframe class="lazyload" src="//coub.com/embed/{{ .Get 0 }}?muted=false&autostart=false&originalSize=true&startWithHD=true" allowfullscreen="true" frameborder="0"></iframe> | |||
| </div> | |||
| {{ end }} | |||
+ 0
- 39
themes/after-dark/layouts/shortcodes/figure.html
View File
| @ -1,39 +0,0 @@ | |||
| <!--{{/* | |||
| Like the Hugo built-in, but easier to grok with Lazy Loading and LQIP support. | |||
| Basic usage: | |||
| {{< figure src="https://i.supload.com/r1gXlwuXiZ.png" link="https://supload.com/r1gXlwuXiZ" caption="Ethereum value explosion in 2017. You do the math." >}} | |||
| Internal usage reference: | |||
| https://gohugo.io/content-management/shortcodes/#figure | |||
| */}}--> | |||
| {{ $src := .Get "src" }} | |||
| {{ $lqipsrc := .Get "lqipsrc" }} | |||
| {{ $caption := .Get "caption" }} | |||
| {{ $link := .Get "link" }} | |||
| {{ $linktarget := .Get "linktarget" }} | |||
| {{ $attr := .Get "attr" }} | |||
| {{ $attrlink := .Get "attrlink" }} | |||
| {{ $alt := .Get "alt" }} | |||
| {{ $title := .Get "title" }} | |||
| {{ $class := .Get "class" }} | |||
| <figure{{ with $class }} class="{{ . }}"{{ end }}> | |||
| {{ with $link }}<a href="{{ . }}"{{ if $linktarget }} target="{{ $linktarget }}"{{ end }}{{ if eq $linktarget "_blank" }} rel="external noopener noreferrer"{{ end }}>{{ end }} | |||
| {{ if $lqipsrc }} | |||
| <img class="lazyload blur-up" src="{{ $lqipsrc }}" data-src="{{ $src }}" {{ if or $alt $caption }}alt="{{ with $alt }}{{ . }}{{ else }}{{ $caption }}{{ end }}"{{ end }} /> | |||
| {{ else }} | |||
| <img class="lazyload" data-src="{{ $src }}" {{ if or $alt $caption }}alt="{{ with $alt }}{{ . }}{{ else }}{{ $caption }}{{ end }}"{{ end }} /> | |||
| {{ end }} | |||
| {{ if $link }}</a>{{ end }} | |||
| {{ if or (or $title $caption) $attr }} | |||
| <figcaption>{{ if isset .Params "title" }} | |||
| <header><b>{{ $title }}</b></header>{{ end }} | |||
| {{ if or $caption $attr }} | |||
| <small>{{ $caption }} | |||
| {{ with $attrlink }}<a href="{{ . }}"> {{ end }} | |||
| {{ $attr }} | |||
| {{ if $attrlink }}</a> {{ end }} | |||
| </small>{{ end }} | |||
| </figcaption> | |||
| {{ end }} | |||
| </figure> | |||
+ 0
- 11
themes/after-dark/layouts/shortcodes/hackcss-alert.html
View File
| @ -1,11 +0,0 @@ | |||
| <!-- {{/* | |||
| Basic Usage: | |||
| {{< hackcss-alert type="info" text="Alert Text" />}} | |||
| {{< hackcss-alert >}}Inner block of text{{< /hackcss-alert >}} | |||
| {{% hackcss-alert %}}**Note:** Markdown available{{% /hackcss-alert %}} | |||
| Available styles: "success", "info", "warning", "error" | |||
| */}} --> | |||
| {{ $type := .Get "type" }} | |||
| {{ $body := .Get "text" | default .Inner }} | |||
| {{ partial "components/alert.html" (dict "type" $type "body" $body) }} | |||
+ 0
- 36
themes/after-dark/layouts/shortcodes/hackcss-button.html
View File
| @ -1,36 +0,0 @@ | |||
| <!-- {{/* | |||
| Available types: "default", "primary", "success", "info", "warning", "error" | |||
| Basic usage: | |||
| {{< hackcss-button text="Default" />}} | |||
| {{< hackcss-button text="Info" type="info" />}} | |||
| {{< hackcss-button text="Default Ghost" isghost="true" />}} | |||
| {{< hackcss-button text="Block Level Button" isblock="true" />}} | |||
| {{< hackcss-button text="Primary Ghost" type="primary" isghost="true" />}} | |||
| Inner usage: | |||
| {{< hackcss-button type="error" >}}<b>ABORT</b>{{< /hackcss-button >}} | |||
| {{% hackcss-button type="success" %}}**Purchase**{{% /hackcss-button %}} | |||
| With loading indicator: | |||
| {{< hackcss-button >}} | |||
| Please wait… {{< hackcss-throbber >}} | |||
| {{< /hackcss-button >}} | |||
| Inside a ButtonGroup: | |||
| {{< hackcss-buttongroup action="/go/somewhere" >}} | |||
| {{< hackcss-button text="Default Action" isghost="true" />}} | |||
| {{< hackcss-button text="Custom Action" action="/go/elsewhere" />}} | |||
| {{< hackcss-button text="Custom Target" target="_blank" />}} | |||
| {{< hackcss-button text="Custom Method" method="get" />}} | |||
| {{< /hackcss-buttongroup >}} | |||
| */}} --> | |||
| {{ $type := .Get "type" }} | |||
| {{ $body := .Get "body" | default .Inner }} | |||
| {{ $isghost := .Get "isghost" }} | |||
| {{ $isblock := .Get "isblock" }} | |||
| {{ $action := .Get "action" }} | |||
| {{ $target := .Get "target" }} | |||
| {{ $method := .Get "method" }} | |||
| {{ partial "components/button" (dict "type" $type "body" $body "isghost" $isghost "isblock" $isblock "action" $action "target" $target "method" $method) }} | |||
+ 0
- 32
themes/after-dark/layouts/shortcodes/hackcss-buttongroup.html
View File
| @ -1,32 +0,0 @@ | |||
| <!-- {{/* | |||
| Basic usage: | |||
| {{< hackcss-buttongroup >}} | |||
| {{< hackcss-button text="Left" />}} | |||
| {{< hackcss-button text="Middle" type="info" />}} | |||
| {{< hackcss-button text="Right" isghost="true" />}} | |||
| {{< /hackcss-buttongroup >}} | |||
| {{< hackcss-buttongroup >}} | |||
| {{< hackcss-button text="Left" action="/go/somewhere" />}} | |||
| {{< /hackcss-buttongroup >}} | |||
| Advanced usage: | |||
| {{< hackcss-buttongroup action="/go/somewhere" method="post" >}} | |||
| {{< hackcss-button text="Left" target="_self" />}} | |||
| {{< hackcss-button text="Right" isghost="true" />}} | |||
| {{< /hackcss-buttongroup >}} | |||
| {{< hackcss-buttongroup action="/do/something" target="_blank" >}} | |||
| <input type="hidden" name="AssociateTag" value="jhabdas-20"> | |||
| <input type="hidden" name="ASIN.1" value="B0736PV196"> | |||
| <input type="hidden" name="Quantity.1" value="2"> | |||
| {{< hackcss-button text="Print" action="javascript:window.print()" />}} | |||
| {{< hackcss-button text="Purchase" isghost="true" />}} | |||
| {{< /hackcss-buttongroup >}} | |||
| */}} --> | |||
| {{ $action := .Get "action" }} | |||
| {{ $target := .Get "target" }} | |||
| {{ $method := .Get "method" }} | |||
| {{ $body := .Get "body" | default .Inner }} | |||
| {{ partial "components/buttongroup.html" (dict "action" $action "target" $target "method" $method "body" $body)}} | |||
+ 0
- 16
themes/after-dark/layouts/shortcodes/hackcss-card.html
View File
| @ -1,16 +0,0 @@ | |||
| <!-- {{/* | |||
| Basic usage: | |||
| {{< hackcss-card header="title" text="Lorem ipsum dolor sit amet">}} | |||
| {{% hackcss-card header="Bacon Ipsum" %}} | |||
| _Flank **pancetta** beef tri-tip frankfurter chuck._ | |||
| {{% /hackcss-card %}} | |||
| Advanced usage: | |||
| {{< hackcss-card header="SUX 3000 (2 left in stock)" >}} | |||
| <p>Available now for a limited time at the low price of just $1,000,000.</p> | |||
| {{< hackcss-button type="success" text="Buy Now" isblock="true" />}} | |||
| {{< /hackcss-card >}} | |||
| */}} --> | |||
| {{ $header := .Get "header" }} | |||
| {{ $body := .Get "text" | default .Inner }} | |||
| {{ partial "components/card.html" (dict "header" $header "body" $body)}} | |||
+ 0
- 10
themes/after-dark/layouts/shortcodes/hackcss-progress.html
View File
| @ -1,10 +0,0 @@ | |||
| <!-- {{/* | |||
| Basic usage: | |||
| {{< hackcss-progress value="40" >}} | |||
| {{< hackcss-progress value="30" showpercent="true" >}} | |||
| {{< hackcss-progress value="70" showpercent="true" filltext="pemuatan" >}} | |||
| */}} --> | |||
| {{ $show_percent := .Get "showpercent" }} | |||
| {{ $fill_text := .Get "filltext" | default "Loading" }} | |||
| {{ $value := .Get "value" }} | |||
| {{ partial "components/progress.html" (dict "show_percent" $show_percent "fill_text" $fill_text "value" $value) }} | |||
+ 0
- 13
themes/after-dark/layouts/shortcodes/hackcss-throbber.html
View File
| @ -1,13 +0,0 @@ | |||
| <!-- {{/* | |||
| Basic usage: | |||
| {{< hackcss-throbber >}} | |||
| Inside button: | |||
| {{< hackcss-button >}} | |||
| Please wait… {{< hackcss-throbber >}} | |||
| {{< /hackcss-button >}} | |||
| Additional CSS-only loading elements: | |||
| https://www.pexels.com/blog/css-only-loaders/ | |||
| */}} --> | |||
| {{ partial "components/throbber.html" . }} | |||
+ 0
- 8
themes/after-dark/layouts/shortcodes/privacytube.html
View File
| @ -1,8 +0,0 @@ | |||
| {{/* | |||
| Does the YouTube thing, only without cookies and all the branding. | |||
| Usage: {{< privacytube 8ttTf8N7Bwg >}} | |||
| */}} | |||
| {{ $vid := .Get 0 }} | |||
| {{ if $vid }} | |||
| {{ partial "components/privacytube.html" (dict "vid" $vid) }} | |||
| {{ end }} | |||
+ 0
- 2394
themes/after-dark/package-lock.json
File diff suppressed because it is too large
View File
+ 0
- 38
themes/after-dark/package.json
View File
| @ -1,38 +0,0 @@ | |||
| { | |||
| "name": "after-dark", | |||
| "version": "3.10.0", | |||
| "description": "A retro dark theme for Hugo.", | |||
| "author": "Josh Habdas <jhabdas@protonmail.com> (https://habd.as/)", | |||
| "keywords": [ | |||
| "hugo", | |||
| "dark", | |||
| "blog", | |||
| "theme" | |||
| ], | |||
| "repository": "comfusion/after-dark", | |||
| "scripts": { | |||
| "update:lazysizes": "npm up lazysizes && cp -i node_modules/lazysizes/lazysizes.min.js static/js", | |||
| "update:lodash:custom": "./node_modules/.bin/lodash include=debounce -p -o static/js/lodash.custom.min.js", | |||
| "update:smoothscroll": "npm up smoothscroll && cp -i node_modules/smoothscroll-polyfill/dist/smoothscroll.js static/js", | |||
| "update:fuse": "npm up fuse.js && cp -i node_modules/fuse.js/dist/fuse.min.js static/js", | |||
| "update:vue": "npm up vue && cp -i node_modules/vue/dist/vue.min.js static/js", | |||
| "update:mark": "npm up mark.js && cp -i node_modules/mark.js/dist/mark.min.js static/js", | |||
| "update:hackcss": "npm up hackcss && cat node_modules/hack/dist/hack.css > static/css/critical-vendor.css && cat node_modules/hack/dist/dark.css >> static/css/critical-vendor.css", | |||
| "test": "while true; do head -n 100 /dev/urandom; sleep 0.1; done | hexdump -C | grep 'ca fe'", | |||
| "release": "standard-version" | |||
| }, | |||
| "dependencies": { | |||
| "atom-one-pgyments": "^1.0.0", | |||
| "hack": "^0.8.1", | |||
| "lazysizes": "^4.0.1", | |||
| "smoothscroll-polyfill": "^0.4.3", | |||
| "fuse.js": "^3.2.0", | |||
| "mark.js": "^8.11.1", | |||
| "vue": "^2.5.16" | |||
| }, | |||
| "devDependencies": { | |||
| "lodash-cli": "^4.17.5", | |||
| "standard-version": "^4.0.0" | |||
| }, | |||
| "license": "WTFPL" | |||
| } | |||
BIN
themes/after-dark/static/bpg/cinemagraph-6.bpg
View File
+ 0
- 23
themes/after-dark/static/js/bpgdec.js
File diff suppressed because it is too large
View File
+ 0
- 23
themes/after-dark/static/js/bpgdec8.js
File diff suppressed because it is too large
View File
+ 0
- 27
themes/after-dark/static/js/bpgdec8a.js
File diff suppressed because it is too large
View File
+ 0
- 9
themes/after-dark/static/js/fuse.min.js
File diff suppressed because it is too large
View File
+ 0
- 2
themes/after-dark/static/js/lazysizes.min.js
File diff suppressed because it is too large
View File
+ 0
- 10
themes/after-dark/static/js/lodash.custom.min.js
View File
| @ -1,10 +0,0 @@ | |||
| /** | |||
| * @license | |||
| * Lodash (Custom Build) lodash.com/license | Underscore.js 1.8.3 underscorejs.org/LICENSE | |||
| * Build: `lodash include="debounce" -p -o static/js/lodash.custom.min.js` | |||
| */ | |||
| ;(function(){function e(){}function t(e){var t=typeof e;return null!=e&&("object"==t||"function"==t)}function n(e){return null!=e&&typeof e=="object"}function o(e){var t;if(!(t=typeof e=="symbol")&&(t=n(e))){if(null==e)e=e===i?"[object Undefined]":"[object Null]";else if(v&&v in Object(e)){t=d.call(e,v);var o=e[v];try{e[v]=i;var r=true}catch(e){}var u=j.call(e);r&&(t?e[v]=o:delete e[v]),e=u}else e=j.call(e);t="[object Symbol]"==e}return t}function r(e){if(typeof e=="number")return e;if(o(e))return u; | |||
| if(t(e)&&(e=typeof e.valueOf=="function"?e.valueOf():e,e=t(e)?e+"":e),typeof e!="string")return 0===e?e:+e;e=e.replace(f,"");var n=l.test(e);return n||a.test(e)?s(e.slice(2),n?2:8):c.test(e)?u:+e}var i,u=NaN,f=/^\s+|\s+$/g,c=/^[-+]0x[0-9a-f]+$/i,l=/^0b[01]+$/i,a=/^0o[0-7]+$/i,s=parseInt,b=typeof self=="object"&&self&&self.Object===Object&&self,p=typeof global=="object"&&global&&global.Object===Object&&global||b||Function("return this")(),y=(b=typeof exports=="object"&&exports&&!exports.nodeType&&exports)&&typeof module=="object"&&module&&!module.nodeType&&module,m=Object.prototype,d=m.hasOwnProperty,j=m.toString,v=(m=p.Symbol)?m.toStringTag:i,g=Math.max,O=Math.min,x=function(){ | |||
| return p.Date.now()};e.debounce=function(e,n,o){function u(t){var n=s,o=b;return s=b=i,j=t,y=e.apply(o,n)}function f(e){var t=e-d;return e-=j,d===i||t>=n||0>t||h&&e>=p}function c(){var e=x();if(f(e))return l(e);var t,o=setTimeout;t=e-j,e=n-(e-d),t=h?O(e,p-t):e,m=o(c,t)}function l(e){return m=i,T&&s?u(e):(s=b=i,y)}function a(){var e=x(),t=f(e);if(s=arguments,b=this,d=e,t){if(m===i)return j=e=d,m=setTimeout(c,n),v?u(e):y;if(h)return m=setTimeout(c,n),u(d)}return m===i&&(m=setTimeout(c,n)),y}var s,b,p,y,m,d,j=0,v=false,h=false,T=true; | |||
| if(typeof e!="function")throw new TypeError("Expected a function");return n=r(n)||0,t(o)&&(v=!!o.leading,p=(h="maxWait"in o)?g(r(o.maxWait)||0,n):p,T="trailing"in o?!!o.trailing:T),a.cancel=function(){m!==i&&clearTimeout(m),j=0,s=d=b=m=i},a.flush=function(){return m===i?y:l(x())},a},e.isObject=t,e.isObjectLike=n,e.isSymbol=o,e.now=x,e.toNumber=r,e.VERSION="4.17.5",typeof define=="function"&&typeof define.amd=="object"&&define.amd?(p._=e, define(function(){return e})):y?((y.exports=e)._=e,b._=e):p._=e; | |||
| }).call(this); | |||
+ 0
- 7
themes/after-dark/static/js/mark.min.js
File diff suppressed because it is too large
View File
+ 0
- 291
themes/after-dark/static/js/smoothscroll.js
View File
| @ -1,291 +0,0 @@ | |||
| /* | |||
| * smoothscroll polyfill - v0.3.4 | |||
| * https://iamdustan.github.io/smoothscroll | |||
| * 2016 (c) Dustan Kasten, Jeremias Menichelli - MIT License | |||
| */ | |||
| (function(w, d, undefined) { | |||
| 'use strict'; | |||
| /* | |||
| * aliases | |||
| * w: window global object | |||
| * d: document | |||
| * undefined: undefined | |||
| */ | |||
| // polyfill | |||
| function polyfill() { | |||
| // return when scrollBehavior interface is supported | |||
| if ('scrollBehavior' in d.documentElement.style) { | |||
| return; | |||
| } | |||
| /* | |||
| * globals | |||
| */ | |||
| var Element = w.HTMLElement || w.Element; | |||
| var SCROLL_TIME = 468; | |||
| /* | |||
| * object gathering original scroll methods | |||
| */ | |||
| var original = { | |||
| scroll: w.scroll || w.scrollTo, | |||
| scrollBy: w.scrollBy, | |||
| scrollIntoView: Element.prototype.scrollIntoView | |||
| }; | |||
| /* | |||
| * define timing method | |||
| */ | |||
| var now = w.performance && w.performance.now | |||
| ? w.performance.now.bind(w.performance) : Date.now; | |||
| /** | |||
| * changes scroll position inside an element | |||
| * @method scrollElement | |||
| * @param {Number} x | |||
| * @param {Number} y | |||
| */ | |||
| function scrollElement(x, y) { | |||
| this.scrollLeft = x; | |||
| this.scrollTop = y; | |||
| } | |||
| /** | |||
| * returns result of applying ease math function to a number | |||
| * @method ease | |||
| * @param {Number} k | |||
| * @returns {Number} | |||
| */ | |||
| function ease(k) { | |||
| return 0.5 * (1 - Math.cos(Math.PI * k)); | |||
| } | |||
| /** | |||
| * indicates if a smooth behavior should be applied | |||
| * @method shouldBailOut | |||
| * @param {Number|Object} x | |||
| * @returns {Boolean} | |||
| */ | |||
| function shouldBailOut(x) { | |||
| if (typeof x !== 'object' | |||
| || x === null | |||
| || x.behavior === undefined | |||
| || x.behavior === 'auto' | |||
| || x.behavior === 'instant') { | |||
| // first arg not an object/null | |||
| // or behavior is auto, instant or undefined | |||
| return true; | |||
| } | |||
| if (typeof x === 'object' | |||
| && x.behavior === 'smooth') { | |||
| // first argument is an object and behavior is smooth | |||
| return false; | |||
| } | |||
| // throw error when behavior is not supported | |||
| throw new TypeError('behavior not valid'); | |||
| } | |||
| /** | |||
| * finds scrollable parent of an element | |||
| * @method findScrollableParent | |||
| * @param {Node} el | |||
| * @returns {Node} el | |||
| */ | |||
| function findScrollableParent(el) { | |||
| var isBody; | |||
| var hasScrollableSpace; | |||
| var hasVisibleOverflow; | |||
| do { | |||
| el = el.parentNode; | |||
| // set condition variables | |||
| isBody = el === d.body; | |||
| hasScrollableSpace = | |||
| el.clientHeight < el.scrollHeight || | |||
| el.clientWidth < el.scrollWidth; | |||
| hasVisibleOverflow = | |||
| w.getComputedStyle(el, null).overflow === 'visible'; | |||
| } while (!isBody && !(hasScrollableSpace && !hasVisibleOverflow)); | |||
| isBody = hasScrollableSpace = hasVisibleOverflow = null; | |||
| return el; | |||
| } | |||
| /** | |||
| * self invoked function that, given a context, steps through scrolling | |||
| * @method step | |||
| * @param {Object} context | |||
| */ | |||
| function step(context) { | |||
| // call method again on next available frame | |||
| context.frame = w.requestAnimationFrame(step.bind(w, context)); | |||
| var time = now(); | |||
| var value; | |||
| var currentX; | |||
| var currentY; | |||
| var elapsed = (time - context.startTime) / SCROLL_TIME; | |||
| // avoid elapsed times higher than one | |||
| elapsed = elapsed > 1 ? 1 : elapsed; | |||
| // apply easing to elapsed time | |||
| value = ease(elapsed); | |||
| currentX = context.startX + (context.x - context.startX) * value; | |||
| currentY = context.startY + (context.y - context.startY) * value; | |||
| context.method.call(context.scrollable, currentX, currentY); | |||
| // return when end points have been reached | |||
| if (currentX === context.x && currentY === context.y) { | |||
| w.cancelAnimationFrame(context.frame); | |||
| return; | |||
| } | |||
| } | |||
| /** | |||
| * scrolls window with a smooth behavior | |||
| * @method smoothScroll | |||
| * @param {Object|Node} el | |||
| * @param {Number} x | |||
| * @param {Number} y | |||
| */ | |||
| function smoothScroll(el, x, y) { | |||
| var scrollable; | |||
| var startX; | |||
| var startY; | |||
| var method; | |||
| var startTime = now(); | |||
| var frame; | |||
| // define scroll context | |||
| if (el === d.body) { | |||
| scrollable = w; | |||
| startX = w.scrollX || w.pageXOffset; | |||
| startY = w.scrollY || w.pageYOffset; | |||
| method = original.scroll; | |||
| } else { | |||
| scrollable = el; | |||
| startX = el.scrollLeft; | |||
| startY = el.scrollTop; | |||
| method = scrollElement; | |||
| } | |||
| // cancel frame when a scroll event's happening | |||
| if (frame) { | |||
| w.cancelAnimationFrame(frame); | |||
| } | |||
| // scroll looping over a frame | |||
| step({ | |||
| scrollable: scrollable, | |||
| method: method, | |||
| startTime: startTime, | |||
| startX: startX, | |||
| startY: startY, | |||
| x: x, | |||
| y: y, | |||
| frame: frame | |||
| }); | |||
| } | |||
| /* | |||
| * ORIGINAL METHODS OVERRIDES | |||
| */ | |||
| // w.scroll and w.scrollTo | |||
| w.scroll = w.scrollTo = function() { | |||
| // avoid smooth behavior if not required | |||
| if (shouldBailOut(arguments[0])) { | |||
| original.scroll.call( | |||
| w, | |||
| arguments[0].left || arguments[0], | |||
| arguments[0].top || arguments[1] | |||
| ); | |||
| return; | |||
| } | |||
| // LET THE SMOOTHNESS BEGIN! | |||
| smoothScroll.call( | |||
| w, | |||
| d.body, | |||
| ~~arguments[0].left, | |||
| ~~arguments[0].top | |||
| ); | |||
| }; | |||
| // w.scrollBy | |||
| w.scrollBy = function() { | |||
| // avoid smooth behavior if not required | |||
| if (shouldBailOut(arguments[0])) { | |||
| original.scrollBy.call( | |||
| w, | |||
| arguments[0].left || arguments[0], | |||
| arguments[0].top || arguments[1] | |||
| ); | |||
| return; | |||
| } | |||
| // LET THE SMOOTHNESS BEGIN! | |||
| smoothScroll.call( | |||
| w, | |||
| d.body, | |||
| ~~arguments[0].left + (w.scrollX || w.pageXOffset), | |||
| ~~arguments[0].top + (w.scrollY || w.pageYOffset) | |||
| ); | |||
| }; | |||
| // Element.prototype.scrollIntoView | |||
| Element.prototype.scrollIntoView = function() { | |||
| // avoid smooth behavior if not required | |||
| if (shouldBailOut(arguments[0])) { | |||
| original.scrollIntoView.call(this, arguments[0] || true); | |||
| return; | |||
| } | |||
| // LET THE SMOOTHNESS BEGIN! | |||
| var scrollableParent = findScrollableParent(this); | |||
| var parentRects = scrollableParent.getBoundingClientRect(); | |||
| var clientRects = this.getBoundingClientRect(); | |||
| if (scrollableParent !== d.body) { | |||
| // reveal element inside parent | |||
| smoothScroll.call( | |||
| this, | |||
| scrollableParent, | |||
| scrollableParent.scrollLeft + clientRects.left - parentRects.left, | |||
| scrollableParent.scrollTop + clientRects.top - parentRects.top | |||
| ); | |||
| // reveal parent in viewport | |||
| w.scrollBy({ | |||
| left: parentRects.left, | |||
| top: parentRects.top, | |||
| behavior: 'smooth' | |||
| }); | |||
| } else { | |||
| // reveal element in viewport | |||
| w.scrollBy({ | |||
| left: clientRects.left, | |||
| top: clientRects.top, | |||
| behavior: 'smooth' | |||
| }); | |||
| } | |||
| }; | |||
| } | |||
| if (typeof exports === 'object') { | |||
| // commonjs | |||
| module.exports = { polyfill: polyfill }; | |||
| } else { | |||
| // global | |||
| polyfill(); | |||
| } | |||
| })(window, document); | |||
+ 0
- 6
themes/after-dark/static/js/vue.min.js
File diff suppressed because it is too large
View File
+ 0
- 49
themes/after-dark/theme.toml
View File
| @ -1,49 +0,0 @@ | |||
| name = "After Dark" | |||
| license = "WTFPL" | |||
| licenselink = "https://github.com/comfusion/after-dark/blob/master/COPYING" | |||
| description = "A retro dark theme for Hugo." | |||
| homepage = "https://comfusion.github.io/after-dark/" | |||
| tags = [ | |||
| "personal", | |||
| "simple", | |||
| "minimal", | |||
| "responsive", | |||
| "accessible", | |||
| "search", | |||
| "dark", | |||
| "blog" | |||
| ] | |||
| features = [ | |||
| "Mobile-optimized", | |||
| "SEO-optimized", | |||
| "Responsive Design", | |||
| "Flexbox Layouts", | |||
| "Google Analytics", | |||
| "Disqus", | |||
| "BPG Image Support", | |||
| "Fuzzy Search", | |||
| "Lazy Loading", | |||
| "Responsive Images", | |||
| "Low-Quality Image Placeholders", | |||
| "OpenGraph Data", | |||
| "Schema Structured Data", | |||
| "Pagination", | |||
| "Reading time", | |||
| "Related content", | |||
| "Modification dating", | |||
| "Author byline", | |||
| "Word Count", | |||
| "Related Posts", | |||
| "Section Menu", | |||
| "Block Templates", | |||
| "Table of Contents", | |||
| "Custom Shortcodes", | |||
| "Keyboard Accessibility", | |||
| "Inclusive Design", | |||
| "Theme Variants" | |||
| ] | |||
| min_version = 0.27 | |||
| [author] | |||
| name = "Josh Habdas" | |||
| homepage = "https://hackcabin.com" | |||